Shopify Plus for businesses serious about scale, it's the name synonymous with robust e-commerce infrastructure. It's the engine that powers high-volume sales, complex operations, and global reach. But in today's experience-driven world, simply having a powerful engine isn't enough. You need a vehicle that truly embodies your brand and captivates your customers. That's where Headless Shopify Plus enters the scene, offering a revolutionary approach to building and managing your online store.
Let's dive deep into what Headless Shopify Plus actually is and why it's becoming the go-to solution for forward-thinking brands.
I. What Is Headless Shopify Plus?
1.1. Shopify Plus: The Powerhouse Foundation
Shopify Plus is an enterprise-level eCommerce platform that extends the capabilities of standard Shopify, offering advanced features tailored for high-growth and large-scale businesses. Built using Ruby on Rails, Shopify Plus provides a reliable infrastructure that separates database management, front-end rendering, and business logic, ensuring seamless operations for merchants.
With Shopify Plus, businesses gain access to exclusive features, such as advanced automation tools, enhanced analytics, dedicated support, and custom checkout options. These benefits make it a preferred choice for brands looking to scale efficiently, integrate complex workflows, and manage high-volume sales.
1.2. Headless: Freeing the Frontend for Limitless Innovation

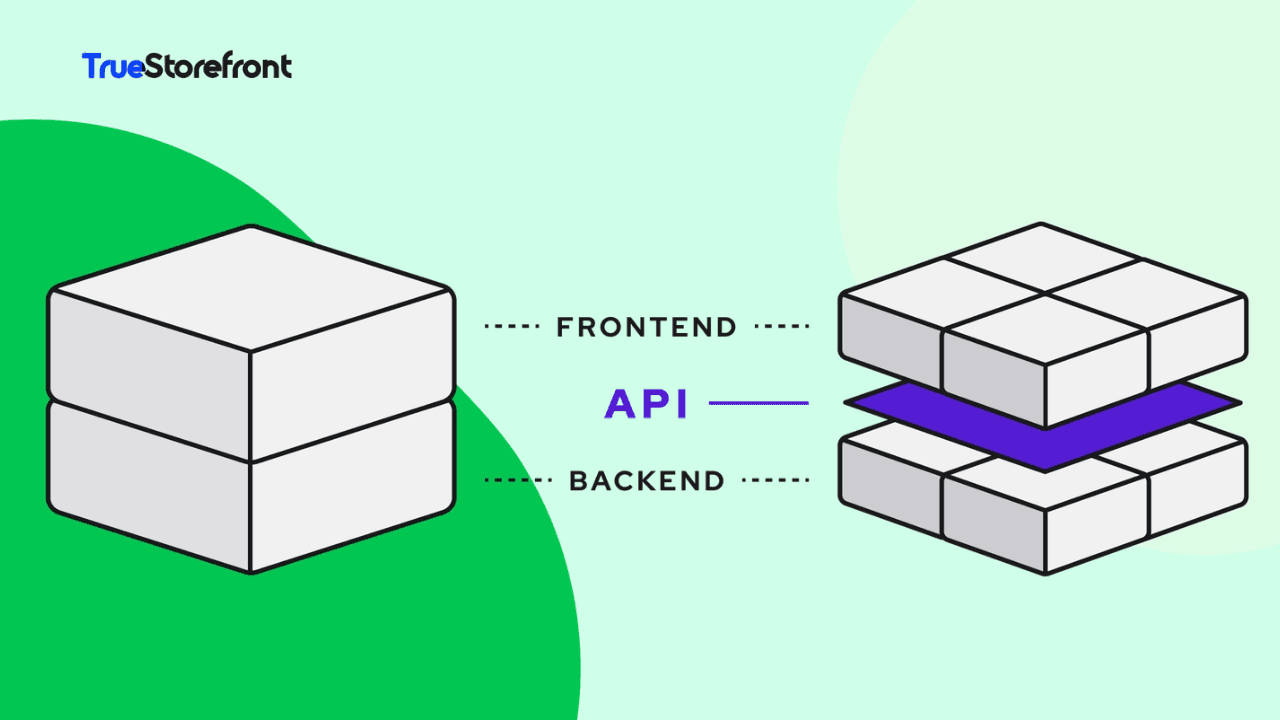
Traditional Shopify stores operate with a monolithic architecture, where the front-end (customer-facing interface) and back-end (business logic and data management) are tightly coupled. However, with the evolution of modern web technologies and customer expectations, a more flexible approach—headless commerce—has emerged.
Headless Shopify Plus refers to an architecture where the front-end and back-end are decoupled, allowing businesses to use various front-end frameworks and technologies, such as Hydrogen, Next.js, Nuxt.js, Vue Storefront, or Gatsby. These front-end technologies interact with Shopify Plus’s robust back-end through APIs, offering greater customization, speed, and multi-channel capabilities.
1.3. How Does Headless Shopify Plus Work?
While Shopify Plus is incredibly strong on the commerce side, it inherently lacks the deep content management capabilities of a dedicated enterprise Content Management System (CMS). This is where the magic of headless truly shines. By embracing a headless architecture, you can seamlessly integrate best-in-class headless CMS options like Sanity, Contentful, or Prismic.
Imagine combining the e-commerce might of Shopify Plus with the content orchestration power of Sanity.io, all presented through a blazing-fast, highly customized frontend built with Next.js. This trifecta allows you to:
- Leverage the best tools in the market at every stage: Shopify Plus for commerce, a headless CMS for content, and modern frameworks for the frontend.
- Create an exceptional customer experience: Deliver stunning visuals, lightning-fast performance, and highly engaging content.
- Bridge the gap between commerce and content: Seamlessly weave rich stories and brand narratives into the shopping journey.
In essence, Headless Shopify Plus is about optimization. It’s about taking the already impressive capabilities of Shopify Plus and amplifying them by granting you unparalleled control over design, speed, multi-channel presence, customization, deep data analytics, and backend flexibility. It's about building a future-proof e-commerce solution that truly represents your brand and captivates your audience.
II. The Double-Edged Sword: Key Advantages and Disadvantages of Headless
Going headless with Shopify Plus isn't a decision to be taken lightly. It offers significant rewards, but also comes with its own set of considerations. Let's weigh the pros and cons:
III. Who Thrives in a Headless Shopify Plus Environment?

Headless Shopify Plus isn't for every business. It's a strategic choice best suited for organizations with specific needs and resources. Here's who stands to gain the most:
- Large, Enterprise-Level Brands with Significant Online Revenue: Companies handling high transaction volumes, complex product catalogs, and sophisticated customer journeys will benefit immensely from the scalability and customization headroom of headless.
- Brands Obsessed with Differentiated Customer Experiences: If your brand thrives on unique, immersive, and highly personalized online experiences, headless is your canvas. It allows you to create truly memorable and brand-defining moments.
- Companies with Ambitious Omnichannel Strategies: Brands looking to expand beyond the traditional website and create seamless commerce experiences across multiple touchpoints will find headless to be the ideal architecture.
- Organizations with Strong In-House Development Teams (or the Budget to Invest in Top Talent): Headless demands technical expertise. You'll need a capable team or the resources to partner with a specialized agency to build, maintain, and optimize your headless store.
- Brands Focused on Content-Rich Commerce: Businesses where storytelling, rich media, and engaging content are integral to the customer journey will find headless a perfect fit. The integration with headless CMS solutions makes content management a breeze.
IV. Top Reasons to Build Your eCommerce Store with Headless Shopify Plus
-
Leverage a Streamlined Architecture
Headless Shopify Plus separates the front-end presentation layer from the back-end eCommerce functionality, creating a more efficient and manageable structure. This decoupled approach reduces complexity, making it easier to implement updates without disrupting your entire eCommerce infrastructure. As a result, businesses benefit from improved stability, scalability, and maintenance. -
Unlock Advanced Customization
Shopify Plus already offers extensive customization options, but a headless approach takes this even further by giving developers complete creative freedom. Businesses can fully control their store’s design, functionality, and user experience. Key advanced features include:- Custom scripts – Edit and create scripts to optimize various store functions.
- Multi-store management – Control multiple stores from a single Shopify organization admin.
- Automation tools – Streamline workflows for loyalty programs, segmentation, merchandising, and fraud prevention.
- Advanced analytics – Gain deeper insights for data-driven decision-making.
- Launchpad integration – Schedule automated promotions, product launches, and updates.
- Fast development – Leverage frameworks and CMS platforms to accelerate front-end development.
With Headless Shopify Plus, businesses can design a unique and engaging online store that aligns with their brand identity while optimizing the customer experience.
-
Enjoy Unmatched Technological Flexibility
Headless Shopify Plus allows businesses to use the latest web development technologies without being restricted by Shopify’s default front-end framework. Whether you prefer React, Vue.js, Next.js, or a Progressive Web App (PWA), you have complete freedom to choose the technology stack that best fits your needs.This flexibility ensures that your store stays at the forefront of industry trends, allowing you to quickly adapt to changing customer behaviors and emerging technologies.
-
Accelerate Website Performance
A headless architecture significantly improves website speed and performance. By separating the front-end from the back-end, your store can load content faster and deliver a smoother shopping experience. Key benefits include:- Faster load times – Essential for reducing bounce rates and improving conversion rates.
- Efficient caching and content delivery – Optimized for speed and scalability.
- Better resource allocation – Ensures smooth performance even during high-traffic periods.

With customers expecting fast, seamless shopping experiences, Headless Shopify Plus gives businesses a competitive edge by ensuring high-performance web experiences.
- Enhance Agility for Faster Market Adaptation
The fast-paced digital landscape demands businesses to stay agile. With Headless Shopify Plus, updates to the front-end can be made independently from the back-end, allowing for quick iterations, A/B testing, and marketing campaigns without disrupting core eCommerce functions.
This agility enables businesses to rapidly:
- Implement new UX/UI designs.
- Launch seasonal promotions or product drops.
- Adjust pricing strategies and experiment with new sales channels.
By enabling rapid innovation, Headless Shopify Plus helps businesses stay ahead of evolving customer expectations.
-
Achieve Greater Design and UX Freedom
With traditional Shopify themes, design flexibility is limited. However, Headless Shopify Plus removes these constraints, allowing businesses to:- Experiment with dynamic layouts, unique navigation structures, and immersive shopping experiences.
- Optimize UX for different customer segments, devices, and regions.
- Integrate custom animations, interactive elements, and advanced personalization.
This level of creative control ensures a visually appealing and highly engaging online store that enhances customer satisfaction and loyalty.
-
Expand Global Reach with Multi-Language Support
Shopify Plus allows businesses to create up to 9 free expansion stores under the same brand, each supporting different languages. However, managing multiple stores traditionally comes with challenges such as:- Increased content management workload.
- Duplicate subscription costs.
- Complex coding requirements for centralized customer data.
Headless Shopify Plus offers a more scalable solution by integrating directly with leading CMS platforms like Prismic, Contentful, and Sanity. This setup enables businesses to efficiently manage multilingual content and provide seamless localization without redundant administrative work.
By leveraging this feature, businesses can cater to global audiences, enhance brand presence, and unlock new revenue opportunities in international markets.
V. How to Go Headless with Headless Shopify Plus
Step 1: Understand the Benefits and Challenges
Before transitioning to a headless architecture, it’s essential to evaluate the benefits and challenges to ensure it aligns with your business goals.
Step 2: Choose the Right Tech Stack
Since Shopify Plus manages the back-end, selecting the right front-end technology is crucial for performance, flexibility, and scalability.
# Shopify’s Headless Solutions
-
Storefront API
- Shopify’s Storefront API is the backbone of Headless Shopify, enabling full access to eCommerce functionalities.
- It is framework-agnostic, allowing developers to build stores using Next.js, Gatsby, Vue.js, Astro, or any other front-end technology.
- Supports integration with third-party APIs, CMS platforms, and marketing tools.
-
Hydrogen & Oxygen (Shopify’s Official Headless Solution)
- Hydrogen (React-based framework) is optimized for eCommerce and comes with built-in components, hooks, and utilities tailored for Shopify.
- Oxygen is Shopify’s edge hosting solution, ensuring global scalability with 285+ points of presence worldwide.
- Key Advantage: Offers faster development time, pre-configured Shopify components, and a built-in deployment pipeline at no extra cost.
Explore more:
# CMS Options (For Content Management)

To manage dynamic content effectively, a headless CMS can be integrated:
- Strapi – Open-source, flexible, and self-hosted.
- Sanity – Real-time collaboration with powerful APIs.
- Contentful – Scalable and API-first CMS for large businesses.
- Prismic – Simplifies content management for eCommerce.
Explore: Strapi vs. Sanity: Which Headless CMS Is The Best Fit For Your Website?
# Hosting & Deployment
Once the front-end is developed, choose a hosting solution:
- Vercel – Best for Next.js & Hydrogen projects.
- Netlify – Great for static sites (Gatsby, Astro).
- AWS / Google Cloud – Enterprise-grade hosting solutions.
- Oxygen (Shopify) – The easiest way to deploy Hydrogen-based stores.
Explore: Shopify Hydrogen Hosting
Step 3: Set Up Shopify Plus as Your Back-End
Shopify Plus will manage:
✅ Product inventory
✅ Order processing
✅ Payment gateways
✅ Customer accounts
Using Shopify’s Storefront API
- Fetch product data, collections, and checkout information.
- Manage cart functionality.
- Process payments securely.
- Sync with external marketing and analytics tools.
🔗 API Docs: Shopify Hydrogen API for Customizable Storefronts
Step 4: Develop the Front-End
With the tech stack in place, developers can start building the storefront:
- Set up routing and UI components using Next.js, Hydrogen, or another framework.
- Integrate Shopify’s Storefront API to fetch live product data.
- Optimize for performance with caching, lazy loading, and a CDN.
- Ensure SEO best practices using meta tags, structured data, and fast page loads.
Step 5: Integrate Essential Services
Enhance your store by integrating third-party solutions:
Explore more: Unleashing Power of Algolia: Enhance Search with Advanced Features
Step 6: Deploy & Optimize Performance

Once development is complete, host and deploy your storefront:
- Deploy on Vercel, Netlify, or Oxygen (if using Hydrogen).
- Set up a Content Delivery Network (CDN) for global performance.
- Test performance using Lighthouse, GTmetrix, and PageSpeed Insights.
- Optimize caching to reduce API requests and speed up load times.
Step 7: Go Live & Monitor Performance
Your Headless Shopify Plus store is now ready to launch!
Ongoing Maintenance
🔹 Keep front-end frameworks and APIs up to date.
🔹 Continuously optimize for SEO and performance.
🔹 Monitor traffic and conversion rates for improvements.
In Conclusion
Headless Shopify Plus is a game-changer for brands looking to create highly customized, high-performance eCommerce experiences. By decoupling the front-end from the back-end, businesses gain flexibility, scalability, and seamless integrations across multiple touchpoints. However, the transition to headless commerce requires a significant investment in development and infrastructure.
For high-growth brands seeking to differentiate themselves in the competitive eCommerce landscape, headless Shopify Plus unlocks endless possibilities, offering a future-proof solution for next-generation digital commerce.
Read more: