In today's fast-paced e-commerce landscape, businesses need robust and flexible solutions to stay ahead of the competition. Enter the Shopify Hydrogen API, a game-changing technology that empowers businesses to enhance their Shopify stores like never before. With its powerful features and capabilities, the Shopify Hydrogen API offers a seamless integration and customization experience, allowing businesses to optimize their e-commerce operations and provide exceptional shopping experiences for their customers.
In this blog post, we will delve into the world of Shopify Hydrogen API, exploring its key features, benefits, and the endless possibilities it brings to the table. So, fasten your seatbelts as we embark on a journey to discover the immense potential of the Shopify Hydrogen API and how it can revolutionize your online business.
I. What is Shopify API
Shopify does provide an extensive API called the Shopify API, which allows developers to interact with various aspects of the Shopify platform.
The Shopify API enables developers to integrate Shopify with other systems, build custom storefronts, create apps, and perform a wide range of operations such as managing products, orders, customers, and inventory. It provides RESTful endpoints and supports various data formats like JSON and XML for communication.

While Shopify Hydrogen itself is a technology that focuses on creating customizable and performant storefronts using modern web technologies, the Shopify API can be used alongside Shopify Hydrogen to access and manipulate data from the Shopify platform.
It's important to note that Shopify frequently updates and enhances its platform and API offerings, so it's advisable to refer to the official Shopify documentation and developer resources for the most up-to-date information on the APIs available.
II. Key Features and Functionality of Shopify Hydrogen API
The key features and functionality of the Shopify Hydrogen API include:

- RESTful Endpoints: The API provides RESTful endpoints that allow developers to interact with the Shopify platform and perform various operations such as retrieving, creating, updating, and deleting data.
- Data Formats: The API supports multiple data formats including JSON and XML, providing flexibility in data communication.
- Authentication and Authorization: The API includes authentication mechanisms to ensure secure access to Shopify resources. Developers can authenticate using API keys or OAuth 2.0 to access specific resources based on permissions.
- Product Management: The API enables the management of products and collections, including retrieving product details, creating new products, updating existing products, and organizing products into collections.
- Order and Fulfillment Management: Developers can leverage the API to manage orders, process payments, handle shipping and fulfillment, and track order status.
- Customer Management and Authentication: The API facilitates customer management, allowing developers to create and update customer information, handle customer authentication and authorization, and manage customer orders and profiles.
- Inventory and Stock Management: The API provides functionality for managing inventory levels, tracking stock availability, and updating stock quantities based on purchases and returns.
- Reporting and Analytics: Developers can access data and generate reports related to sales, orders, customers, and other e-commerce metrics to gain insights and make informed business decisions.
- Webhooks and Events: The API supports webhooks, enabling real-time notifications and event-driven workflows, such as receiving notifications for new orders, inventory changes, or customer updates.
- GraphQL Support: Alongside RESTful endpoints, the API also offers GraphQL support, empowering developers with flexible querying capabilities to efficiently retrieve specific data sets.
These features and functionalities of the Shopify Hydrogen API provide developers with powerful tools to build and customize storefronts, integrate with third-party systems, and streamline e-commerce operations.
III. How does Shopify hydrogen storefront API work?
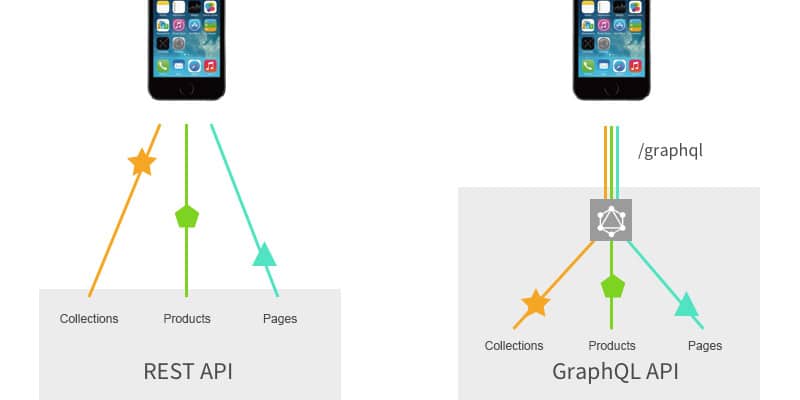
I believe it's crucial to give a brief explanation of how the Storefront API works before we dive right into the processes. First of all, only GraphQL can be used to access the Storefront API.

It's likely that you've utilized the REST protocol if you've ever worked with APIs. To access a specific collection of data via REST, you would only issue a GET request to a certain endpoint (URL). Or you could use a POST request if you wanted to alter data on the server side.
However, in GraphQL, every request you make to an API will be a POST request because, in GraphQL, you send a 'query' to a single endpoint, and that query, rather than that endpoint, defines what data you get back.
The idea of having a single endpoint and complete control over the data supplied in response to each request may initially seem complicated, but once you understand GraphQL, you'll see why it makes so much sense.
For illustration, suppose you only need to get the name of your store. Since the Shop object includes nine attributes if the Storefront API were a REST API, you would have to request the entire Shop object rather than just shop.name, which was the value you required.
I strongly advise you to visit the Storefront API's 'Getting Started' page and look at the examples. Here's a simple example:
{
shop {
name
primaryDomain {
url
host
}
}
}
Step 1: Create an access token
You must establish a private app inside your Shopify store and choose the checkbox to acquire a Storefront API access token in order to gain access to your store's data via the API.
The procedure seems as follows:
- Select "Apps" from the admin sidebar.
- 'Manage private apps' should be selected.
- Select "Create a new private app" from the menu.
- Include your app name (which can be as simple as "Storefront API") and email.
- Select "Allow this app to access your storefront data using the Storefront API" by checking the appropriate box.
- Click “Save”
When the app is finished being created, scroll down until the Storefront Access Token is listed in the final field. You only need this token to start utilizing the API.
Step 2: Make your first request
You can start sending API requests now that you have your Storefront API access token. We can be certain that we will want to access information like collections, goods, and variants as well as be able to generate a cart and submit it to Shopify as we are creating a bespoke Shopify storefront.
You may visit Shopify's official API docs to discover what information is offered, but let's start by creating a very simple query.
{
shop {
name
}
}
As you can see, this query is really straightforward. All it does is access the name property of the shop object, which is located in the query root. The request's other settings, including the URL and headers, are more difficult in this instance.
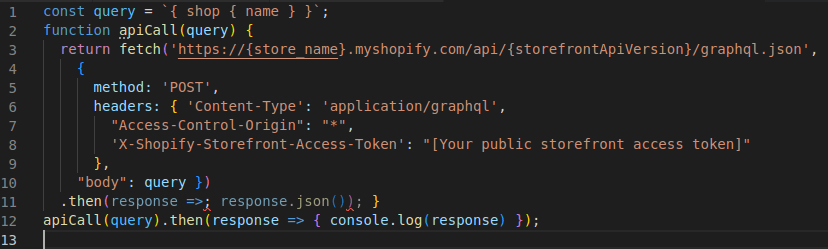
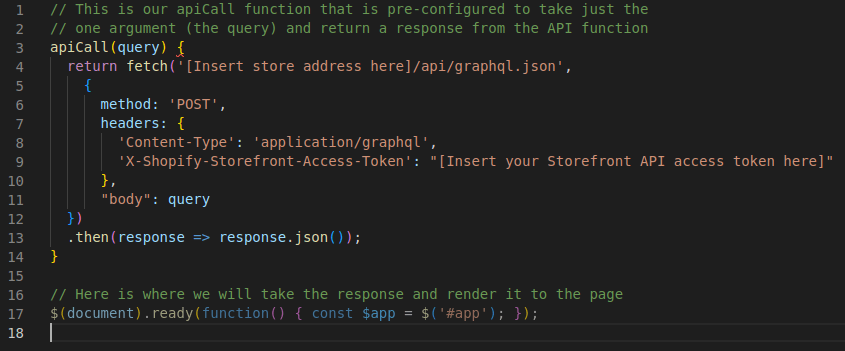
The aforementioned query is loaded into the JS function apiCall() in the example below (which is taken from that tutorial).

Simply change [Your Shopify store address] and [Your storefront access token] to your store's URL and Storefront API key, navigate to any page inside your store, paste the code into your browser's JS console, and press Enter.
Congrats! Just now, you sent the Storefront API your first request.
Step 3: Create a unique storefront
It's time to start using the data you've learned to retrieve in the real world now that you've successfully made your first call to the API. Unfortunately, creating a completely functional online application is a vast subject that I will not directly address in this article. Instead, I will demonstrate how to start building without a framework or server using only vanilla HTML, CSS, and JS.
All you have to do to "run" the app is drag the index.html file into your browser.
 As you can see, it's really basic.
Never mind, we're going to add a function to the app.js file that we'll use to render the first 20 items from our store into the page next, so don't worry.
Our app.js file currently looks like this.
As you can see, it's really basic.
Never mind, we're going to add a function to the app.js file that we'll use to render the first 20 items from our store into the page next, so don't worry.
Our app.js file currently looks like this.

Use queries to make a data request
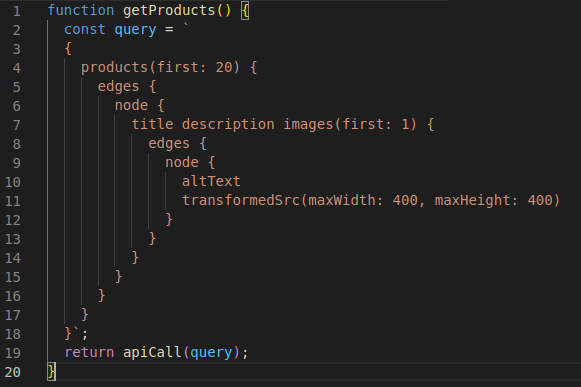
In order to return a response from the Storefront API, what we're going to do is add a function right after the apiCall method that we'll use to combine the request settings with a particular query. The function appears as follows:

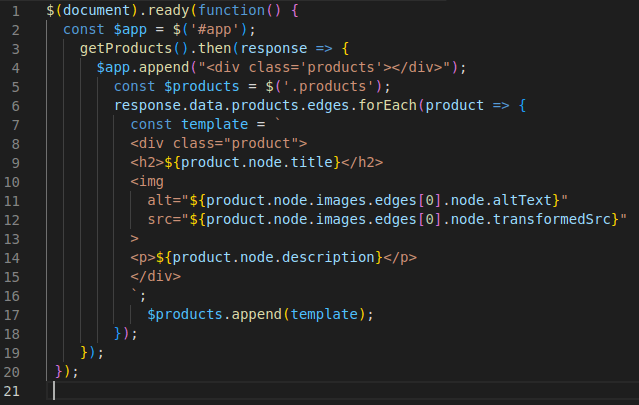
Next, we'll call this function and use the data returned by the API response to display a list of items from our store along with an image and a description.

The return value from the getProducts() function is a promise, which we then chain a.then() procedure to handle the server response.
To actually see the data that is returned by the store, include a console.log(response); statement somewhere within the.then() method. You can analyze and troubleshoot any issues by using the 'Network' and 'Console' tabs of your browser's devTools. If not, the aforementioned should have displayed the first 20 items from your store on the website.
Congrats! You now have:
- Your request was verified by the access token.
- Built a GraphQL query, submitted it to your store, and after that
- Javascript was used to render the data to your page from the response of that API call.
Although the concept is quite simple, you should keep writing queries, putting them into functions, and rendering additional stuff to the website.
Using mutations, alter data in storage
When using the Storefront API, you'll typically just use queries to obtain data from your shop, but there are a few situations in which you might wish to perform a "mutation."
A mutation is similar to a query, but you use it to alter data rather than get it. The Storefront API is only minimally authenticated and has fewer options for modifying store data than the Admin API. Although you can essentially only change the checkout and customer objects, I still thought it was necessary to highlight them because it's a crucial component of any GraphQL API.
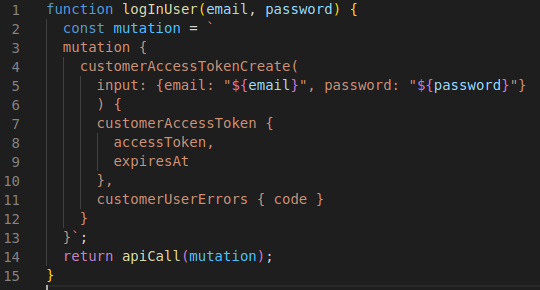
Here is an illustration of a mutation that you might want to use in your personal storefront application.

As implied by the function's name, you can use this to log in a customer by sending the API an "input object" with the client's email and password (through customerAccessTokenCreate on line 3). The token (line 5) and any errors (line 9) will then be returned by the API.
IV. Shopify Hydrogen API Benefits
The Shopify Hydrogen API offers numerous benefits that empower businesses to enhance their Shopify stores and optimize their e-commerce operations. Here are some key benefits of using the Shopify Hydrogen API:
- Seamless Integration: The API enables seamless integration between Shopify and external systems, allowing businesses to connect with third-party services, tools, and applications. This streamlines workflows improves efficiency, and enhances overall business operations.
- Customization and Flexibility: With the Shopify Hydrogen API, businesses can customize their Shopify stores to align with their unique branding, design, and functionality requirements. Developers have the flexibility to create tailored solutions, add custom features, and extend the capabilities of the Shopify platform.
- Enhanced User Experience: By leveraging the API, businesses can create exceptional user experiences for their customers. They can implement personalized product recommendations, optimize the checkout process, and provide seamless interactions, resulting in higher customer satisfaction and increased conversions.
- Automate Business Processes: The Shopify Hydrogen API allows businesses to automate various aspects of their e-commerce operations. This includes automating order fulfillment, inventory management, and syncing data with external systems. Automation reduces manual effort, minimizes errors, and improves overall operational efficiency.
- Expand to New Sales Channels: With the API, businesses can easily expand their reach by integrating Shopify with various sales channels, such as social media platforms, marketplaces, and POS systems. This enables businesses to tap into new customer segments, increase brand visibility, and drive sales.
- Access to Data and Analytics: The Shopify Hydrogen API provides access to a wealth of data and analytics, allowing businesses to gain insights into their sales performance, customer behavior, and marketing efforts. This data-driven approach enables businesses to make informed decisions, optimize their strategies, and drive growth.
- Scalability and Reliability: The Shopify Hydrogen API is built on a robust and scalable infrastructure, ensuring high performance and reliability. Businesses can confidently handle increased traffic, manage growing product catalogs, and provide a seamless shopping experience even during peak periods.
- Developer Community and Resources: The Shopify Hydrogen API benefits from a thriving developer community and extensive documentation. This offers businesses access to a pool of talented developers, support forums, and resources that facilitate the integration and utilization of the API.
By leveraging the benefits of the Shopify Hydrogen API, businesses can enhance their Shopify stores, optimize their operations, and deliver exceptional experiences to their customers. Whether it's seamless integration, customization, automation, or scalability, the Shopify Hydrogen API provides the tools and capabilities needed to succeed in the competitive e-commerce landscape.
V. Some Key You Need to Consider When Working with Shopify Hydrogen API
When working with the Shopify Hydrogen API, it's important to consider certain factors to ensure a smooth development process and optimal utilization of the API. Here are some key considerations:

5.1. Authentication and Security
- Protect API keys and credentials: Safeguard your API keys and authentication credentials to prevent unauthorized access.
- Use secure protocols: Communicate with the API over secure connections (e.g., HTTPS) to ensure data privacy and integrity.
5.2. Rate Limits and Throttling
- Adhere to rate limits: Respect the rate limits set by Shopify to avoid excessive API requests and potential throttling.
- Implement efficient data retrieval: Optimize API usage by retrieving only the necessary data and utilizing pagination and filtering options when fetching large datasets.
5.3. Versioning and API Changes
- Stay up-to-date with API versions: Monitor updates to the Shopify Hydrogen API and ensure your code aligns with the latest version to access new features and improvements.
- Handle deprecated features: Adapt your code if any API features or endpoints become deprecated to maintain compatibility and functionality.
5.4. Error Handling and Resilience
- Implement robust error handling: Capture and handle API errors gracefully to provide meaningful error messages and fallback mechanisms.
- Plan for potential API failures: Design your application to handle scenarios where the API might be unavailable or experiencing issues.
5.5. Testing and Development Environment
- Utilize a sandbox environment: Take advantage of Shopify's development environment or sandbox to test your integration and ensure compatibility and functionality.
- Use mock data or test stores: Simulate real-world scenarios by using mock data or test stores to verify your application's behavior and performance.
5.6. Documentation and Developer Resources
- Refer to official documentation: Consult Shopify's official API documentation for detailed information, guidelines, and best practices.
- Engage with the developer community: Participate in forums, discussion boards, and Shopify's developer community to learn from others and seek assistance when needed.
By adhering to these best practices and considerations, you can ensure a smooth integration process, maintain security, and optimize your usage of the Shopify Hydrogen API, leading to a more efficient and reliable application.
Conclusion
In conclusion, the Shopify Hydrogen API presents an incredible opportunity for developers to enhance their Shopify stores with seamless integration and customization. By leveraging the power of the API, businesses can optimize their e-commerce operations, streamline processes, and deliver exceptional shopping experiences to their customers.
But why stop there? Take your Shopify store to new heights with the OWEN theme. With its stunning design, advanced functionality, and customizable features, OWEN is the perfect to harness the full potential of the Shopify Hydrogen API. It's time to captivate your audience and stand out from the competition.

Don't miss out on this opportunity! Experience the magic of the OWEN theme by trying our demo.
Witness firsthand how OWEN can elevate your Shopify store to new heights of success. So, what are you waiting for? Take action now and unlock the true potential of your Shopify store with the Shopify Hydrogen API and the OWEN theme.
