As you know, the combination of Hydrogen and Oxygen is the best choice for storing owners. This powerful duo lets you ditch outdated themes and build stunning, performant stores using modern JavaScript frameworks. But the question remains: how to deploy Shopify Hydrogen to Oxygen?
Don’t worry much! This comprehensive guide will be your roadmap to deployment success. We'll walk you through every step, from connecting your GitHub repository to testing and launching your new storefront.
Now, let’s dive in.
Some Necessary Requirements Before Deploying
Shopify Oxygen is a serverless edge hosting platform specifically designed for storefronts built with Hydrogen, Shopify's framework for headless commerce. It takes care of the deployment and management of your custom storefront, eliminating the need for you to configure or maintain any server infrastructure.

So deploying Shopify Hydrogen to deploy is necessary for all Shopify stores. But this task is not easy, your online store needs to have some requirements like: Shopify store with a valid plan such as Basic, Shopify, or Advanced (development stores aren't allowed)
- You have to use Hydrogen
- GitHub account
- Shopify Hydrogen app already built and tested
- Apps and channel permissions within Shopify
How to deploy Shopify Hydrogen to Oxygen?
Deploying a Shopify Hydrogen storefront to Oxygen involves connecting your Hydrogen app's GitHub repository to Oxygen and configuring a deployment workflow. Here's a step-by-step guideline:
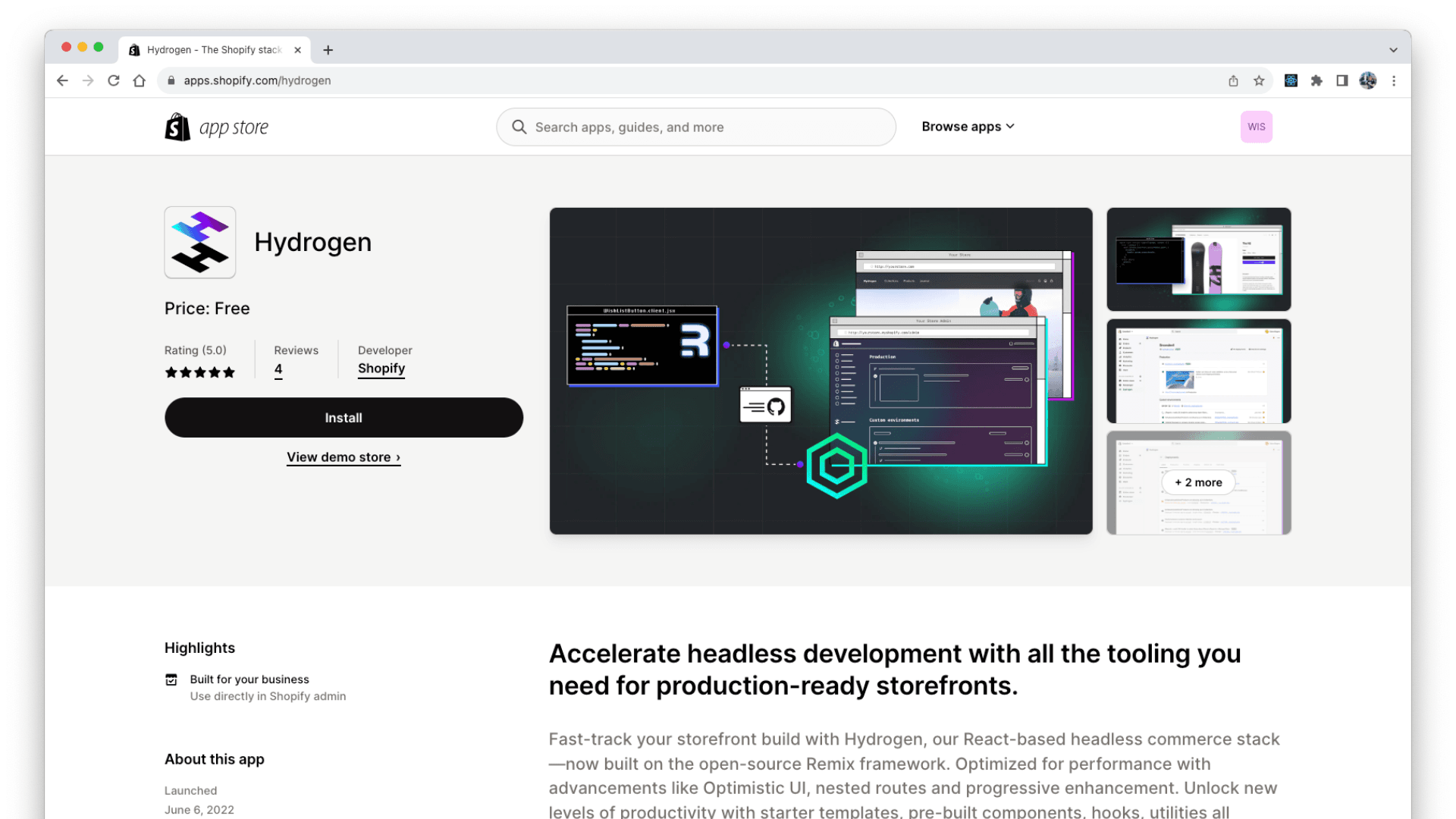
Step 1: Install the Hydrogen App
You need to add the Hydrogen app by going directly to the Shopify app store to use as a storefront channel and Oxygen as a tool to manage this storefront.
Below’s orientation:
- Go to Sales Channels in your Shopify admin.
- Click the dropdown like this “>” and select "All recommended sales channels."
- Choose "Hydrogen" under "Build custom storefronts."
- Click "Install."

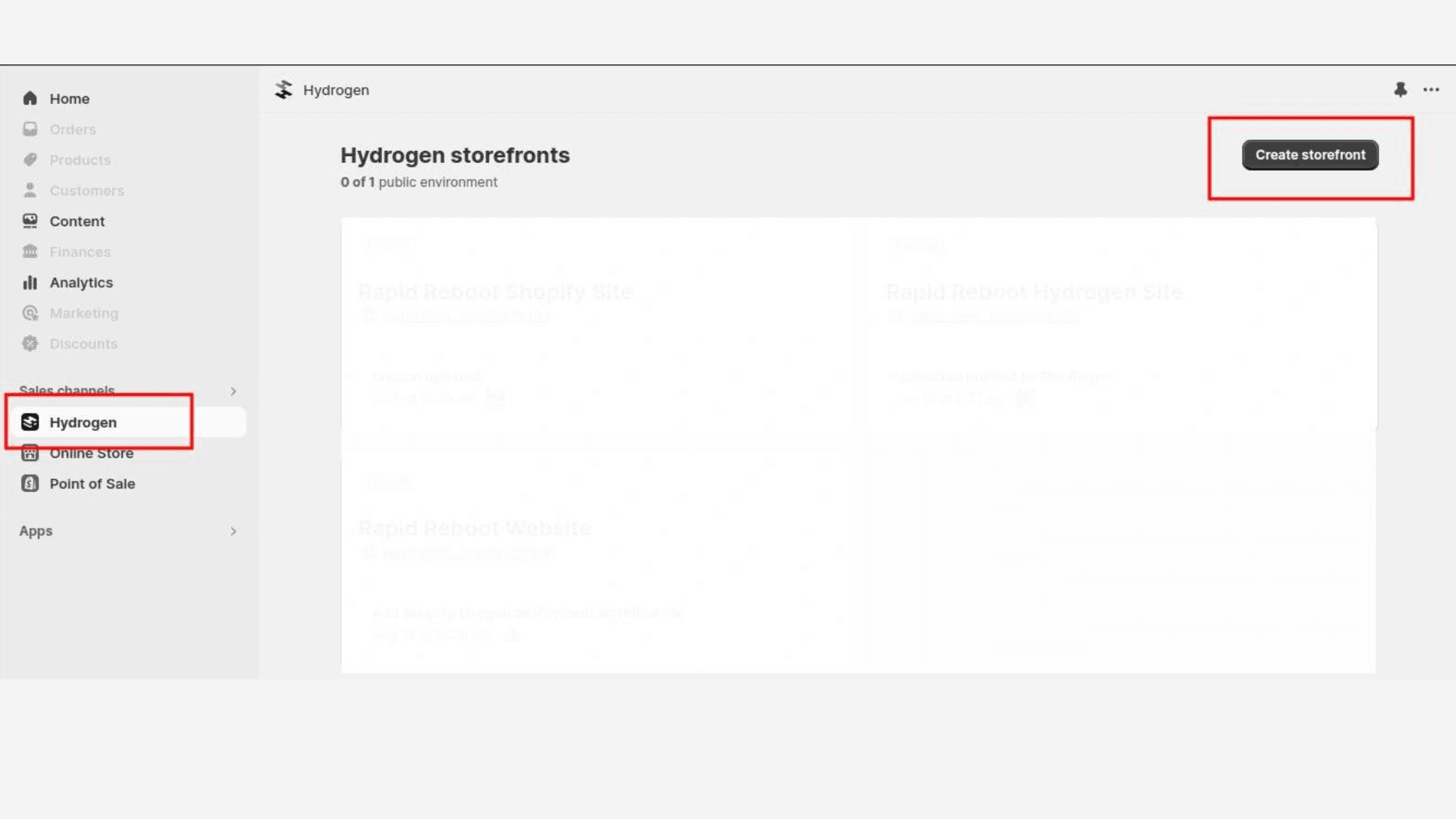
Step 2: Create Hydrogen Storefront
Hydrogen is a React framework that leverages a hydration middleware that extends Shopify storefront API and Vite for server-side rendering. In other words, it creates an interactive front-end application using Shopify data.
To create Hydrogen storefront, let’s follow up step-by-step below:
- In your Shopify admin, click "Hydrogen" again.
- Click "Create storefront."
- Choose "Connect existing repository."
- Select your GitHub account and Hydrogen app repository.
- Click "Continue" and follow any further prompts.

Step 3: Configure Deployment Workflow
After creating Hydrogen interface is done, feel free to come to the next step: start the development
- Oxygen uses a GitHub Action for deployments. This is typically already present.
- Review the workflow file (.github/workflows/oxygen.yml) in your repository.
- Ensure its settings match your needs, like environment variables and deployment paths.
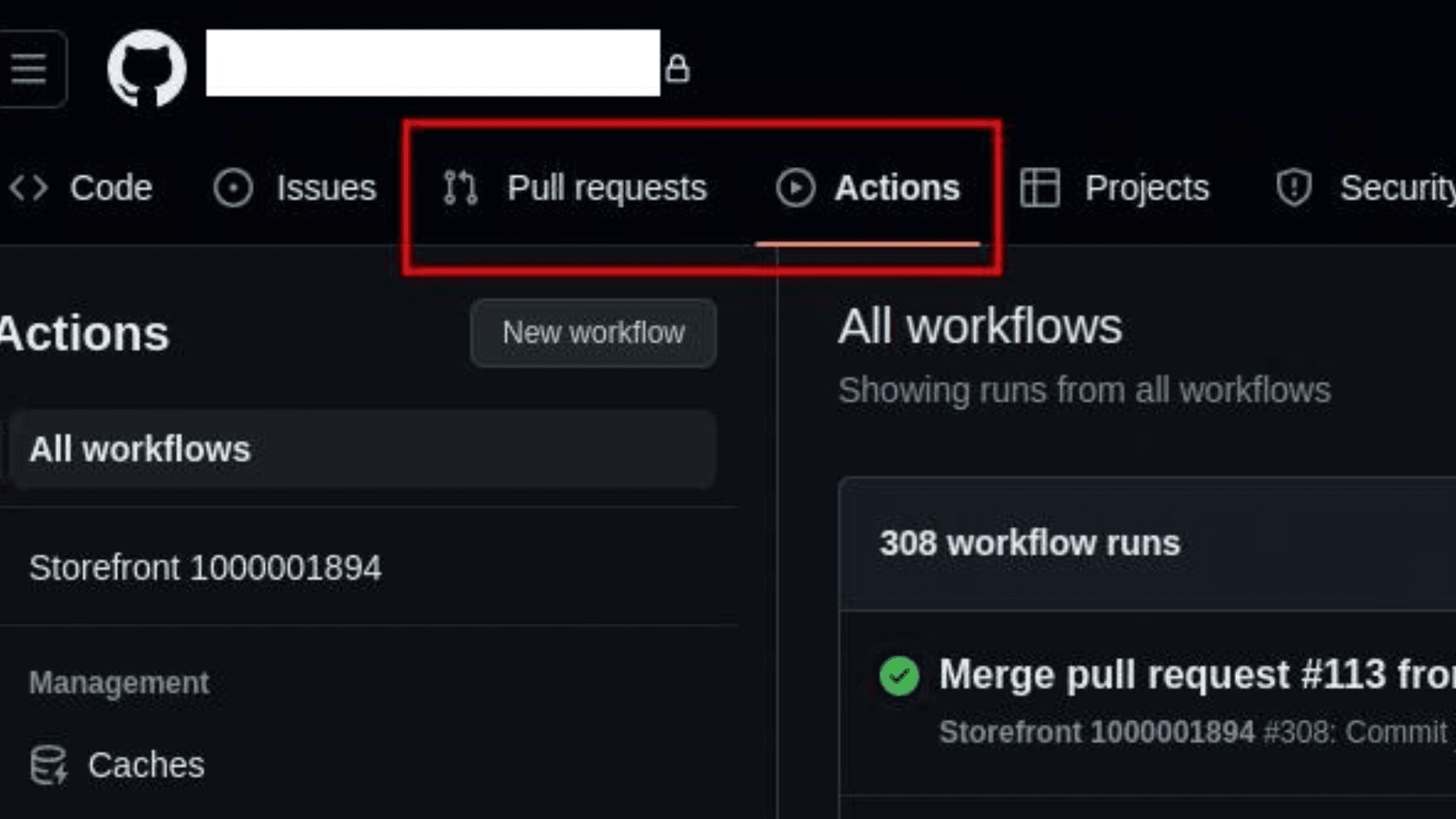
Step 4: Deploy and Preview
Once you've crafted your Hydrogen storefront's features and designs, it's time to unleash them to the world!
Here's how you can seamlessly deploy your storefront and preview your work before it goes live!
- Push changes to your GitHub repository's main branch.
- Oxygen automatically deploys your app and generates a preview URL.
- Use this URL to test and review your changes before merging to production.
Step 5: Merge to Production
You can merge your code into the production (main) branch when you've thoroughly tested your work on the preview URL and achieved success.
- Once satisfied, create a pull request and merge it to the main branch.
- Oxygen automatically deploys this merged version to your live store.

Some Benefits When Deploying Shopify Hydrogen to Oxygen

When you deploy Shopify Hydrogen to Oxygen, your online store will have many advantages. We also list some outstanding ones below, let’s explore them right now!
The first benefit is you don’t need to pay extra costs on most Shopify plans, making it a cost-effective solution for businesses of all sizes.
Moreover, your Shopify store will also have faster page load times and improve site performance by operating on a global network of edge serves, which will help your online store increase or gain better search engine ranking.
Additionally, the combination of Shopify Hydrogen and Oxygen helps the store smoother transitions and a more responsive user interface (UI) through data fetching. Data fetching happens in the background without blocking the initial render. The result? The shopping experience of customers will become more fluid and intuitive than ever!
The last benefit is Oxygen benefits from Shopify's robust security infrastructure, ensuring data protection and compliance with industry standards.
Checkout video tutorial below if you can't deploy Hydrogen to Oxygen by following the steps above:
Final Thoughts
So that’s all our guidelines! It’s time for action. Now, let’s follow our comprehensive documentation and if you have any troubles, feel free to reach out to our support team for expert guidance.
And if you’re really, really feel it interesting, help me spread the word :)