Scaling ecommerce brands often find themselves hitting the ceiling of what modern commerce platforms can provide. Increasingly, they want to build totally custom storefronts that bend to their unique brand vision. And, shopper expectations are higher than ever before (with good reason).
They are looking for a brand experience that spans multiple channels and connects them to the brand identity. To provide this, you must go far beyond what is possible with a standard (or even custom) theme.
You don't want your product pages to look like everyone else's. You want rich merchandising, more personalization, sub-second page loads, and design flexibility. Luckily for forward-looking brands, the future is already here - you just need to look for it.
With Hydrogen, Shopify is offering its scaling customers the ability to expand outside of what its traditional frontend is capable of. If you are considering taking your Shopify store headless, Hydrogen may have come up as an option.
So, what exactly is Hydrogen? Does it help you achieve the benefits of going headless? Is it something you should invest your time into?
What is Shopify Hydrogen?
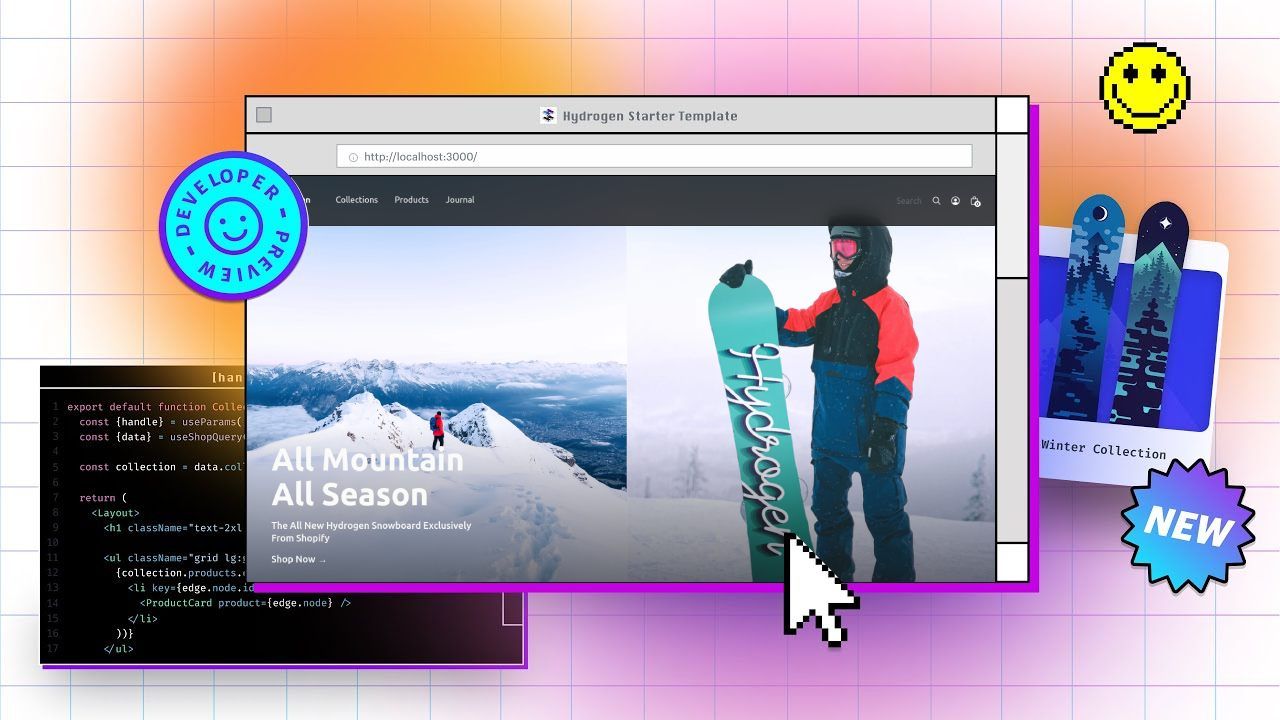
Announced at Unite in 2021, Shopify Hydrogen is a React-based framework-or set of developer tools-for building custom Shopify storefronts that are more personalized and performant.
We're happy to see Shopify embracing React.js as the future of performant ecommerce storefronts. The goal of the headless framework is to help you, via your development teams, build especially unique Shopify custom frontend storefronts faster.
Shopify bills Hydrogen as its "opinionated yet flexible" framework solution for building headless commerce sites.

Ecommerce developers have typically needed to make choices between various tech, each with compromises, to achieve their creative vision.
Up until now, you've always needed to choose to prioritize either site speed or how dynamic and rich your experience can be. Headless means there's no UX or speed tradeoff any longer.
Hydrogen is bringing together a variety of technologies to build especially dynamic shopping experiences without compromising performance.
With a quick-start build environment, smart caching, out-of-the-box components, and built-in cache defaults, it's no wonder ecommerce developers are excited about this new framework. It's aimed to give you the speed you want and the creativity you crave.
Shopify frameworks: Liquid vs React
Moving to the Hydrogen framework means leaving Shopify's templating language, Liquid, behind in favor of the open-source JavaScript framework, React.js.
Like Shopify, We has made a bet on React as the future of headless storefronts. Where Liquid is largely limited to Shopify theme development, React is widely used and only becoming more popular.
This means that brands can more easily find knowledgeable developers when hiring in-house, and there are many expert agencies to help with implementation.
With Hydrogen, your team will no longer use Liquid to build and modify custom Shopify themes.

What is the React framework?
Developed by Facebook, React is a JavaScript UI development library that has become wildly popular in recent years for its reusable components, high-performance capabilities, and ease of development.
The open-source community that built and maintains React describes it as declarative, component-based, and "Learn Once, Write Anywhere." As any frontend developer loves to hear, React "makes it painless to create interactive UIs."
Hydrogen uses React Server Components (RSC), which allows for page rendering from both the browser and the server instead of fetching all data from the server.
This opinionated workflow increases page load by reducing the amount of data necessary for rendering page elements. That said, RSC can also add more complexity to your headless development.

Why are Shopify brands thinking of going headless?
There are tons of forward-thinking brands who want more personalized and performant Shopify stores. Hydrogen is a direct response to this demand.
The workaround for the common pains of outgrowing Shopify as your brand scales has typically been investing in a custom Shopify theme. More recently, brands are eyeing headless commerce and the various ways to achieve it as an even better, long-term solution.
While the benefits of headless were once only available to brands with massive dev resources or deep pockets, now it is becoming more achievable for all types of brands. The unique user experience and speed benefits, which brands previously had to choose between, are now both on the table with headless commerce.
That said, some brands might want to look outside of the Shopify ecosystem to bring their stores headless, both because of the disadvantages mentioned above and to see what else is on offer.
The next evolution of ecommerce is fast headless stores.
As Shopify has demonstrated by moving into the headless world, the future of ecommerce is here.
Hydrogen may have some development ahead of it to become what it envisions for a headless solution, but it’s exciting that they are working to fast-track more ecommerce brands toward speedy storefronts that put the customer experience first.
For brands that want their marketing teams to make big, impactful changes to their storefronts without affecting backend functions, Truestorefront.com is the solution.
Source: https://getshogun.com/enterprise/shopify-hydrogen-oxygen/