Online retailers can stay ahead of trends and meet modern customer demands with headless e-commerce. This approach is gaining popularity, with a 25% increase in adoption since 2019 and 64% of enterprises now leveraging its flexibility and speed.
Shopify Hydrogen is an innovative solution in the headless commerce space, offering significant potential for businesses of all sizes. Understanding Shopify Headless Pricing is crucial for businesses looking to establish and expand their digital storefronts using Shopify.
Although exact costs vary by project, a rough estimate can be helpful. This article will discuss these costs in detail.
I. Shopify Headless Cost Breakdown
1.1. Building Cost
You'll likely need a developer for a customized setup. Hiring in-house developers or an agency for frontend and backend solutions in headless architecture can vary based on:
-
Project Type: According to the complexity of the work.
-
Developer Experience: Depending on the amount of skill and whether you engage a front-end, back-end, or full-stack developer.
| Shopify Developer Level | Hourly rate | Project-based Cost |
|---|---|---|
| Junior Developer | $30 – $50 | $1,000 – $5,000 |
| Mid-level Developer | $50 – $100 | $5,000 – $15,000 |
| Senior Developer | $100 – $200+ | $15,000 – $50,000+ |
-
Hiring Model: For short-term jobs, hourly rates work well; for longer-term duties, project-based pricing is more appropriate.
-
Location: There are regional differences in developer costs for Shopify projects.
| Location | Developer costs |
|---|---|
| North America | $75-$150/hour |
| Europe | $50-$120/hour |
| Asia | $25-$75/hour |
| South America | $30-$60/hour |
Generally, you should expect to pay:
- $15 – $50/hour for a Shopify developer for a simple store
- $300 – $2,000 for establishing a small online store
- $2,500 – $5,000 to construct a medium-sized online store
- $10,000 – $35,000 to create a Shopify store at the enterprise level
Development and Design The price range for developing a custom theme is $5,000 to $15,000, while the cost is from $1,500 to $5,000 for customizing an already-existing Shopify theme.
Integration and Migration Integrating popular third-party apps and services can cost between $2,000 and $8,000. Building a custom Shopify app typically ranges from $5,000 to $15,000, while designing custom functionality for your Shopify store can cost between $3,000 and $10,000.
Certain features, such as customer reviews, are exclusive to third-party apps and may incur extra fees when used extensively.
Shopify app store provides over 6000 apps (paid and free). On the Shopify platform, premium apps typically cost around $20 a month.
2.2. Software Cost
Shopify Subscription Plans
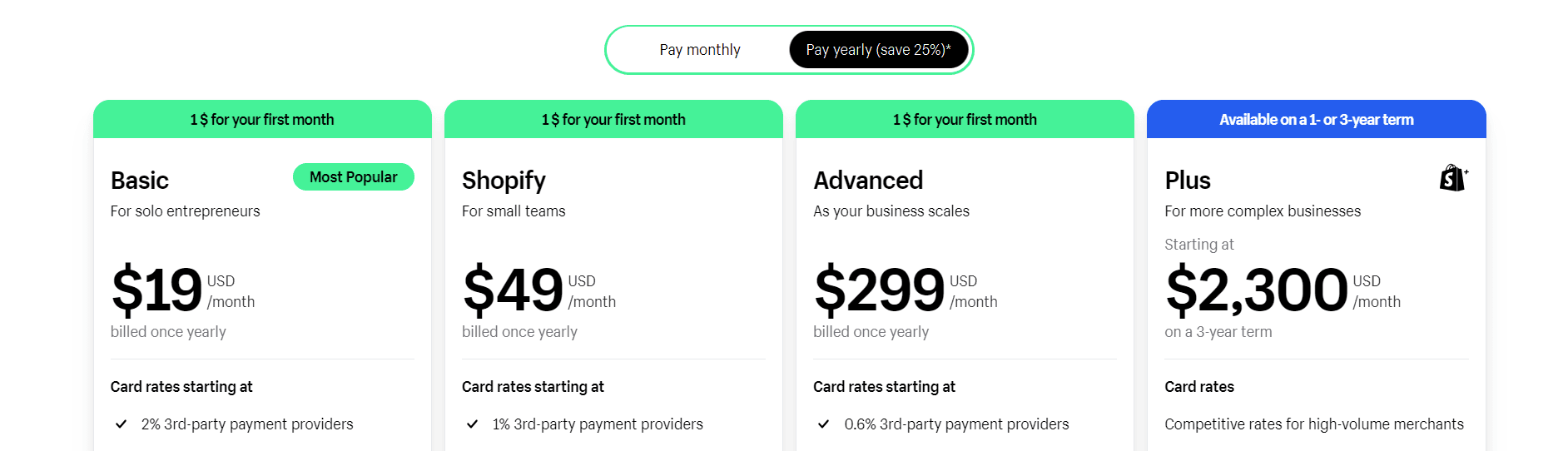
Shopify Hydrogen is a feature available to Shopify merchants with a membership. Shopify offers five pricing plans in total: Basic, Shopify, Advanced, Starter, and Plus.

Prepaid Cost in Shopify Membership
- Pre-made templates.
- Web hosting
- SSL Certificate
- Built for ecommerce
Additional Software and Tools
| Category | Tool | Price |
| Customized Themes | Premium themes with better design and functionality might cost between $100-$200. Plugins for additional functionality also add to the cost.) | |
| Domain name | Free or purchase custom on Shopify $10 and $30 annually | |
| Code Management | Github | $20/month (varies based on the number of users and features). |
| Site Search Solution | Algolia | $100/month (varies based on usage and features). |
| API Management | AWS API Gateway | Cost varies based on the number of API calls and data transfer (often pay-as-you-go). |
| Headless CMS | Sanity | Free for basic usage, with premium plans starting at $99/month (varies based on provider and feature requirements). |
| Deployment & Hosting | Vercel | $60/month (varies based on usage and plan). |
Payment Processor Use Shopify Payments whenever you can to minimize transaction costs for every sale. If you can’t, the transaction fees vary depending on the payment processor and subscription plan.
| Plan | Payment Type | Transaction Fee |
| Basic | Shopify Payments (Domestic) | 2.9% + $0.30 per transaction |
| Shopify Payments (International/Amex) | 3.9% + $0.30 per transaction | |
| In-Store Purchases (Shopify POS) | 2.7% per transaction | |
| Third-Party Payment Processor | 2% fee | |
| Shopify Plan | Shopify Payments (Domestic) | 2.6% + $0.30 per transaction |
| Shopify Payments (International/Amex) | 3.6% + $0.30 per transaction | |
| In-Store Purchases (Shopify POS) | 2.5% per transaction | |
| Third-Party Payment Processor | 1% fee | |
| Advanced | Shopify Payments (Domestic) | 2.4% + $0.30 per transaction |
| Shopify Payments (International/Amex) | 3.4% + $0.30 per transaction | |
| In-Store Purchases (Shopify POS) | 2.4% per transaction | |
| Third-Party Payment Processor | 0.5% fee | |
| Shopify Plus | Fees are negotiated based on the merchant's specific needs and transaction volume. Typically lower than the Advanced Plan due to higher transaction volumes. | |
2.3. Maintenance and Development Cost
Finally, maintenance expenses are always included. The cost of Shopify maintenance is made up of several components. Here's an examination of the most typical elements:
Security Measures Data security for your clients is non-negotiable.
- SSL Certificates: While Shopify provides a free SSL certificate, larger businesses might require additional security measures.
An SSL certificate typically costs around $60 per year, but prices can vary from $8 to $1,000 per year. The cost depends on factors such as the number of domains protected, the validation process, the warranty, and the certificate authority.
- Fraud Detection: Apps like Signifyd or NoFraud help in preventing fraudulent transactions, protecting your revenue and reducing chargebacks.
Marketing and SEO Tools From $0 for do-it-yourself projects to $800 per month for basic agency services, SEO can be expensive. You can pay for your SEO strategy on a monthly, fixed contract, one-time project, or hourly basis, depending on your needs and the firm or consultant you're working with.
| Monthly SEO maintenance | $1,500 to $5.000 a month |
| One - time project | $5,000 to 39,000 per project |
| Fixed contract | $1,500 to $25,000 a month |
Hired Developer Include ongoing expenses incurred by developers to update and maintain the website.
III. Does Headless Shopify suit all types of businesses?
The answer is no.
Shopify initially aimed headless architecture at brands tackling global complexities and intricate content management. With advancements like Store 2.0 and Shopify Markets, prompting some brands to reconsider traditional setups to traditional setups to cut costs and complexity.
Large businesses and experiential brands typically gain the most from headless setups since they require complex functionalities and scalability. Shopify's core is adequate if all your company wants to do is sell products online.
The decision between headless and Shopify themes comes down to personal preferences for control over ease of use and economy.
Brands should assess their development capabilities, specific functional requirements, and potential financial impacts to determine if a headless approach aligns with their strategic objectives.
IV. Why should we go headless with Shopify
Choosing to go headless with Shopify can offer significant advantages for businesses looking to enhance their digital storefront. However, it's important to weigh these benefits against the cost involved.
Here are the key pros and cons to consider when deciding if a headless Shopify setup is right for your business.
4.1. Pros
-
Extensive Customization: Enables deep customization to meet specific business needs and provide unique customer experiences.
-
Scalability: Supports large-scale operations, allowing businesses to grow without compromising performance.
-
Robust Content Management: Facilitates powerful integrations with content management systems, enhancing content handling and presentation.
-
International Management: Originally designed to handle the complexities of managing international stores, making it ideal for global brands.
-
Unique Customer Experiences: Allows for the creation of personalized and engaging customer journeys, setting your brand apart from competitors.
-
Unlimited frontend technology: It imposes no limitations on the type of devices or platforms that can display content. Content created and managed on the backend system can be displayed on any device or platform that the business desires.
4.2. Cons
-
Higher Setup and Maintenance Costs: Involves significant initial investment and ongoing expenses.
-
Specialized Developer Skills Required: Necessitates hiring skilled developers, which can be costly.
-
Complexity: More complex to set up and manage compared to using Shopify themes.
-
Increased Overheads: Requires more resources and time for development and maintenance.
-
Limited Pre-made App Integrations: Fewer ready-made app integrations available, often requiring custom development for new features.
V. Do You Need Shopify Plus to Go Headless?
No, you do not need Shopify Plus for headless commerce.
Any Shopify plan can connect to a headless storefront. While Shopify and other plans support headless setups, Shopify Plus may offer more extensive support for headless apps, features, and functionalities due to its access to additional APIs.
However, growing businesses or large enterprises should consider using Shopify Plus for scalability as Plus was designed to manage higher volumes of traffic and transactions, providing enhanced scalability and performance compared to lower-tier Shopify plans.
VI. How To Build a Shopify Headless Commerce Store
6.1. From scratch
Step 1. Create a New Hydrogen Storefront:
Use yarn, npm, or pnpm to initiate a local Hydrogen storefront. This involves running a command in your terminal to create a new project directory and choosing the "Hello World" template provided by Shopify Hydrogen., select JavaScript as the programming language then give your new storefront directory a name by typing it in the box provided
Step 2. Start the Development Server:
Once the project is set up, you launch the development server using the appropriate command (yarn dev, npm run dev, etc.) to view your Hydrogen storefront locally. This server allows you to see real-time updates as you make changes to your storefront code.
Step 3. Explore Your Project Structure:
After setting up the "Hello World" template, you would use a code editor to explore and familiarize yourself with the directory structure of your Hydrogen project. This structure typically includes folders and files for templates, routes, components, and other necessary assets.
Step 4. Create a Route:
To create your first route, you export the Index component and create a specific file (app/routes/_index.jsx in Hydrogen's convention) where you define how content will be displayed on your homepage. Save the file to see real-time updates.
Step 5. Integrate a CSS Framework: (e.g., Tailwind CSS):
You install Tailwind CSS using npm or yarn, configure it by generating necessary files (tailwind.config.js, postcss.config.js), and update your package.json scripts to manage development and production builds efficiently. Tailwind CSS provides utility classes that you can use directly in your templates to style elements, which is well-suited for responsive design and rapid development.
You can visit a more detailed tutorial:
6.2. Implementing headless if you already have a monolith website
Step 1. Choose a frontend technology:
Start by choosing Shopify’s Hydrogen as your front end technology.
Step 2. Leverage the Storefront API:
After choosing Hydrogen, utilize Shopify’s Storefront API. Explore the API reference and relevant SDK/library documentation provided by Shopify. This API is well-documented for various programming languages and frameworks, ensuring straightforward integration with Hydrogen.
Step 3. Plug in a headless CMS:
If you plan to serve content to visitors across multiple digital touchpoints, you should definitely add a headless CMS to your architecture. Sanity is a flexible and powerful headless CMS that supports structured content management. Using the power of APIs, you can integrate the headless backends of the CMS and Shopify to deliver a consolidated cross-channel experience.
Step 4. Build your frontend:
Once the SDK/library and headless CMS are set up, initiate API calls to populate data on your Hydrogen-powered storefront. Customize your storefront using built-in UI components provided by Hydrogen or by writing custom code. Hydrogen includes features like cart components and hooks for personalizing shopping experiences, enhancing flexibility in storefront development.
6.3. Frontend as a service
Purchasing a frontend-as-a-service (FEaaS) platform is an additional choice that offers an affordable and quick setup.
FEaaS is a cloud-based solution offering developers tools, infrastructure, and resources to build and manage e-commerce frontends.
FEaaS provides middleware, hosting, ready integrations, and customized UI features, which enable organizations to rapidly assemble a composable commerce tech stack with little assistance from developers.
Key components include:
- Premade frontend components
- API and data orchestration layer;
- Third-party integrations
- Production-ready cloud infrastructure.
Like any technology, FEaaS has its advantages and drawbacks.
Pros
-
Faster Development & Time to Market: Developers can create websites or applications quickly with pre-built core elements.
-
Full Flexibility: Pre Built frontend components are fully customizable, allowing developers to tailor the solution to their needs.
-
No Vendor Lock-In: FEaaS solutions are vendor-agnostic, allowing businesses to switch vendors as needed while retaining ownership of their products.
-
Lower Infrastructure Costs: FEaaS providers offer comprehensive infrastructure solutions that reduce overall spending.
-
Reduced Risk of System Failure: Modular approach ensures that a single module failure does not affect the entire system.
-
Scalability and Serviceability: Allows for scaling and modifying individual functions or modules without affecting others.
Cons
-
Dependency on Third Parties: Relying on external providers for frontend development and maintenance can be risky if providers face technical issues or business changes.
-
Recurring Costs: While cost-effective initially, recurring costs can add up over time, requiring adequate long-term budgeting.
-
Customization Limitations: Despite customization options, FEaaS solutions may have limitations that restrict certain features or functionalities.
FEaaS is still a relatively new industry, even the established players have only been servicing this category for a few years. Others are up and coming start-ups that are releasing novel features and functionality that hope to transform this space.
In this section, we review the top 5 FEaaS solutions on the market for ecommerce brands.
1) Alokai (previously Vue Storefront) Alokai is a cutting-edge Frontend-as-a-Service (FEaaS) solution aimed at liberating commerce companies from traditional platform constraints.
Alokai provides a whole ecosystem of ready architecture, out-of-the-box integrations, and other frontend services that can work together or independently.
2) Shogun Shogun, a leading FEaaS provider, started with a Shopify page builder and expanded into ecommerce frontends using Next.js and React. Their platform utilizes static site generation for deploying storefronts on Fastly, featuring customizable UI components accessible via admin tools or local development environments.
3) Front-Commerce Front-Commerce is a newcomer in the FEaaS market. Their custom React application supports server-side rendering and can be self-hosted or deployed on Front-Commerce’s Google Cloud-powered solution.
The platform provides a WordPress-like customization experience with a starter application featuring mobile-responsive UI components.
Notably, Front-Commerce excels in its GraphQL-based API layer, ensuring efficient integration with third-party APIs without additional frontend development.
4) Instant Commerce Instant Commerce offers a distinctive no-code solution tailored for businesses seeking a decoupled architecture without extensive developer resources.
Currently integrated with Shopify for commerce and Storyblok for CMS, Instant Commerce simplifies product data management within its admin area while delegating content and asset management to Storyblok.
Using an intuitive page builder, marketers can create web pages by arranging modular "blocks," while developers can apply limited customizations using React.
5) Commercetools Frontend (formerly Frontastic) The platform offers over 30 highly customizable UI components tailored for mobile responsiveness, empowering developers to create and customize frontend experiences. Business users benefit from a user-friendly page builder for creating and updating content.
Commercetools Frontend integrates with major ecommerce platforms like Shopify, Commercetools, and Spryker, and supports several popular headless CMSs out-of-the-box. It also facilitates custom integrations with third-party services through an API hub.
At Truestorefront, we also provide the ready-made Shopify headless template, OWEN, designed to accelerate the building of your online store.
We also provide a Shopify headless tutorial to help you master this technology and build a headless site. To enroll for free, you can contact us.
VII. Headless Shopify real-life examples
7.1. Vinamilk
SECOMM assisted Vinamilk in restructuring their system with a Headless architecture, integrating their eCommerce and corporate information websites into a unified user experience.
Shopify Plus handles eCommerce functionalities, while a Headless CMS platform manages content storage, management, and delivery to user interfaces.

7.2. Kylie Cosmetics
Kylie Cosmetics uses Shopify Plus for essential backend functions like payments and delivery, while leveraging its flexibility to seamlessly integrate third-party services for enhanced frontend customization.

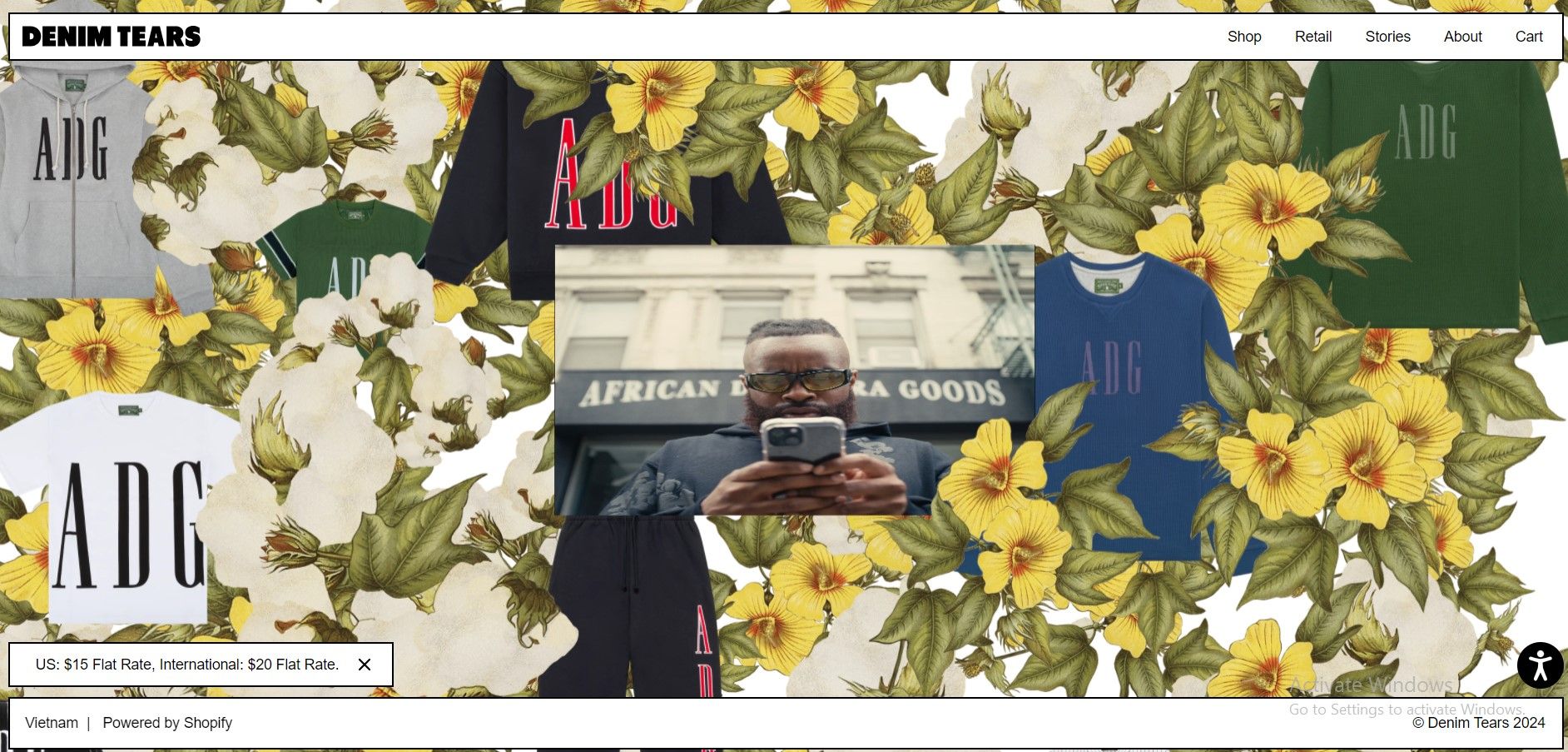
7.3. Denim Tears
Kamp Grizzly, the agency for Denim Tears, opted for Shopify's Hydrogen and Oxygen to build an immersive website. They used Hydrogen's React components and server-side rendering to create a visually rich experience with interactive elements such as collages and 3D media.

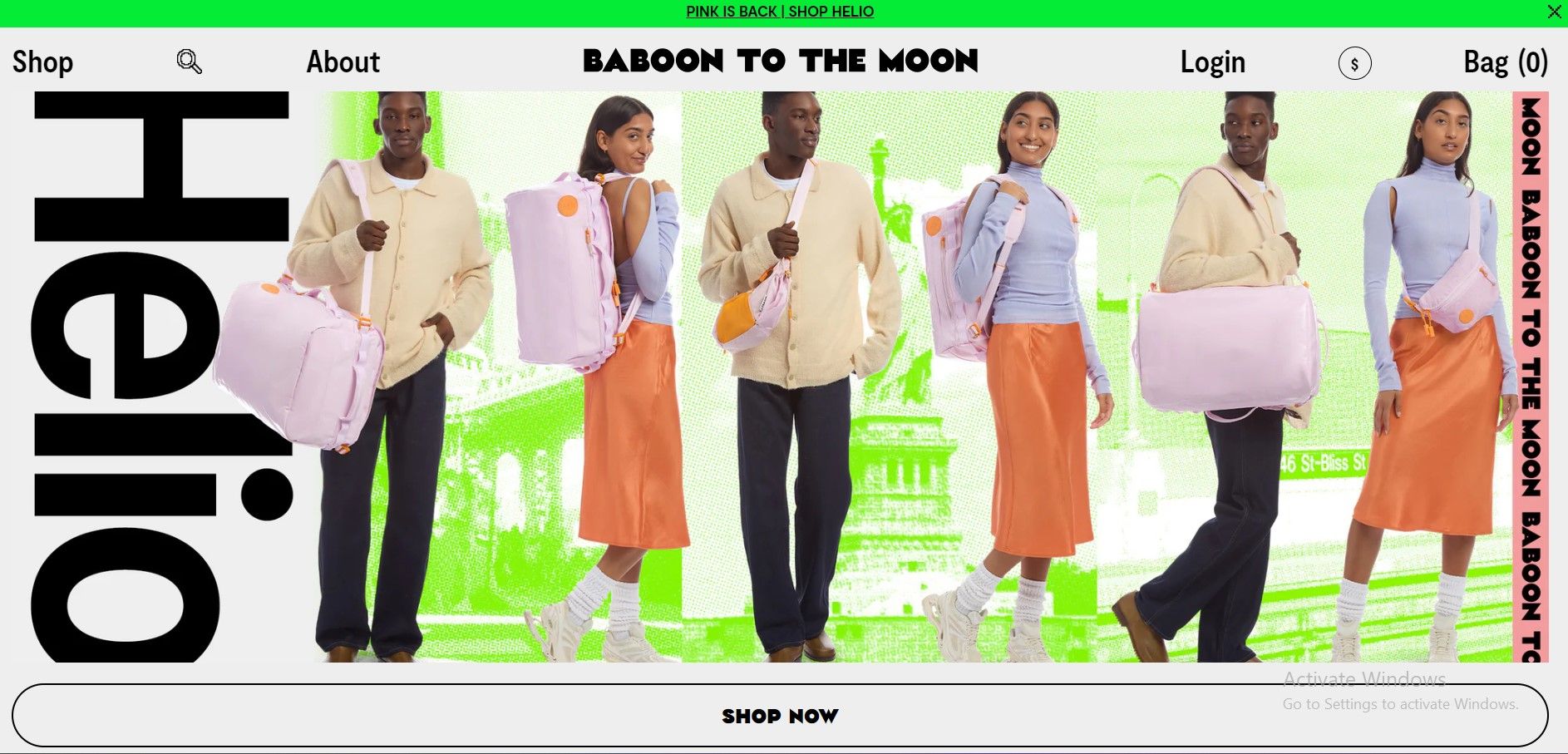
7.4. Baboon to the Moon
Complete rebuild of the site on Hydrogen + Sanity. The new experience offers extensive modularity, scheduling, custom product bundling and various editorial options for CLPs (Content Landing Pages).
This new experience enhances flexibility in content management and product presentation, empowering users with seamless navigation and interactive features.

Let's team up with TSF to maximize your website's potential. Reach out today and discover how we can enhance your Shopify projects with OWEN and TSF's developer.
Conclusion
Understanding Shopify headless pricing is crucial for eCommerce businesses aiming to enhance their online stores. When considering a transition to headless Shopify, businesses should carefully assess their specific needs and goals.
By understanding the costs and benefits outlined in this guide, you can make an informed decision about whether a headless Shopify solution is the right fit for your business.
This can lead to improved performance, enhanced user experiences, and sustainable growth, helping your business stay competitive in the ever-evolving eCommerce landscape.
Read more: