Shopify is one of the most powerful tools in the e-commerce landscape for a host of different reasons. Not only does it make designing and managing stores simply, but it also provides a highly flexible and agile environment for innovation and creation.
Most Shopify stores are built using the Liquid framework, but Shopify storefront API is a great option because many developers have greater levels of freedom when using it. For instance, “Hydrogen” is a React framework created by Shopify for developers building custom storefronts.
Shopify Hydrogen was introduced to help larger businesses create custom stores, without losing everything they would otherwise get for free from a Liquid-based Shopify entity. Here is all the information you need to get started with Shopify Hydrogen.
I. What is Shopify Hydrogen?
Hydrogen by Shopify is a React-based framework for building Shopify’s custom storefront. It has all the shopify hydrogen framework, elements, and resources programmers need to get going, build quickly, and provide the best individualized user experience.
Hydrogen's main objective is to allow you more freedom and time to create and personalize your Shopify store without being constrained by the frontend or requiring the integration of external applications.

While this is happening, Shopify's entire backend commerce functionality continues to operate without any issues. By doing this, you may establish a headless strategy for your Shopify store without the hassle and complexity of third-party integration.
Since Shopipy Headless Hydroge is now entirely open source, you can contribute to its development by using it and offering suggestions for improvement.
II. Benefits of Shopify Hydrogen
Hydrogen is Shopify’s recommended and opinionated approach to deliver a quick user experience, best-in-class merchant capabilities, and an excellent developer experience. It is the intersection at the nexus of business, user experience, and coding. So, what Shopify Hydrogen can do for you?
-
Speed For building custom stores, Hydrogen has a basic template that is easy to use, flexible, and uncomplicated. An good user experience is made possible by the starter design's pre-built seamless integration with Shopify stores. The template is built on the Hydrogen framework, and the Tailwind CSS library is used for styling.
-
Flexibility Developers can separate the portions of their website into the "head" components that users can see and the rest data and functions using Hydrogen. Developers have more freedom to experiment with content and layout changes because to the well-liked "headless" method. In a single environment, users can create new front-ends, share them with teams on Oxygen, and deploy them live. Additionally, everything functions effectively since the front and back ends are connected by APIs and hooks.
-
Performance Hydrogen uses a low level of JavaScript combined with distinct server and client-server components. A website can operate exceptionally well with a large reduction in the bandwidth necessary to load it. React Server Components, built-in caching controls, and server-side rendering get rid of some of the bulkier storefront components that would otherwise slow down online performance.
-
Personalization You can display dynamic content and cater online buying experiences for customers to their various demands by using a React-based storefront. Product suggestions can be made by users using content blocks based on interactions, interactions with other users, and geography. Business executives can find that using the personalisation features available in Hydrogen is a great approach to boost sales and customer retention.
-
Unique experience Shopify Hydrogen offers a lot of flexibility for UI/UX innovators. The solution streamlines the development process and facilitates data retrieval by utilizing Shopify's core technology stack and commerce features. This guarantees that developers can come up with extremely effective and dependable plans for fantastic customer experiences.
III. How Shopify Hydrogen works?
The Shopify developer team realized that eCommerce required a quick, seamless user experience that was also personalized and complex as a result of working with millions of merchants around the world.
This strategy may seem promising, but it presents a significant barrier for developers who must choose between integrating a variety of technologies for a terrific shopping experience and assuring site performance. By delivering a framework with a number of technologies that let you build dynamic commerce experiences without sacrificing site speed, Hydrogen helps to overcome this issue.
A quick-start environment for Hydrogen includes development tools and components tailored specifically for the business world:
- Hydrogen framework: Server-side rendering (SSR), hydration middleware, and client component code transformations are all provided by the Vite plugin.
- Hydrogen UI components: Elements, hooks, and utilities that support Shopify's pre-existing features and ideas.
You may establish balance between exceptional commerce experiences and user experience by using the Hydrogen framework, which functions as building blocks. Delivering these features compelled Hydrogen to make the most of React and Vite while also carefully designing efficient components and developer tools.

Additionally, by having a starter template that gets your storefront up and running in only a few minutes, Shopify helps you save time on scaffolding and configuration of the Shopify storefront design. You may skip setup and start personalizing your storefront right away because this template processes the fundamental file structure of a project that is already associated with a Shopify store.
In addition to the beginning template, Hydrogen speeds up the building of storefronts by including all UI elements that are based on Shopify data models. To communicate with Shopify APIs or any other third-party data sources, these components can be integrated directly with Storefront API.
IV. Shopify Headless Architecture: Is It Right for Your Business?
Headless commerce is gaining traction among eCommerce businesses looking for greater flexibility, performance, and omnichannel capabilities. However, it is not a one-size-fits-all solution. While some businesses thrive with a headless approach, others may find it too complex or costly for their needs.
This section explores who should consider headless commerce, the pros and cons, and the key decision factors to help businesses determine if this architecture is the right choice.
4.1. Who Should Consider Headless Commerce?
Not every business needs headless commerce, but for those looking for advanced customization, better performance, and multi-channel selling, it can be a game-changer.
-
Growing Brands Looking for Customization
If your business has outgrown Shopify’s built-in themes and templates, headless commerce provides complete control over the frontend. You can create a unique shopping experience that aligns perfectly with your brand identity.
-
Direct-to-Consumer (DTC) Brands
DTC brands often need fast-loading, highly engaging storefronts that provide seamless user experiences across multiple touchpoints (website, mobile app, social media, and smart devices). A headless approach enables this level of customization and performance optimization.
-
Enterprises and High-Volume Retailers
Larger businesses with complex product catalogs, multiple brands, or global audiences benefit from scalability and integration capabilities. Headless commerce allows seamless connections with third-party tools like ERP, CRM, PIM, and custom-built solutions.
-
Businesses Focused on Omnichannel Selling
If you want to sell across multiple platforms (web, mobile, social commerce, voice assistants, and smart devices), headless commerce makes it easier to push content and product data across various channels while maintaining a seamless customer experience.
-
Tech-Savvy Teams with Development Resources
Since headless commerce involves custom frontend development, businesses with in-house developers or access to an agency can manage the additional complexity and maintenance requirements.
4.2. Pros & Cons of Headless Commerce
4.3. Key Decision Factors: Is Headless Right for You?
-
Cost
- Traditional Shopify: Lower cost, ready-to-use templates.
- Headless Shopify: Requires investment in developers, hosting, and maintenance.
💡 Ideal for: Businesses with a budget for ongoing development and customization.
-
Complexity
- Traditional Shopify: Easy to manage without technical expertise.
- Headless Shopify: Requires development resources and ongoing updates.
💡 Ideal for: Businesses with in-house developers or agencies managing the store.
-
Scalability
- Traditional Shopify: Works well for small to mid-sized stores but can be restrictive for complex needs.
- Headless Shopify: Designed for growth, allowing seamless scaling across multiple regions, brands, and digital experiences.
💡 Ideal for: Enterprises, DTC brands, and high-growth eCommerce businesses.
V. Using Shopify Hydrogen to build modern eCommerce storefronts
Step 1: Create A New Hydrogen Storefront
You can use yarn, npm, or pnpm to build a local Hydrogen storefront.
- To create your project, change to the desired directory:

- Execute the upcoming command:

- Choose the Hello World template.
- Select JavaScript for your language
- Give your new storefront directory a name by typing it in the box provided:

- Change to the directory for your new Hydrogen storefront:

Step 2: Start the development server
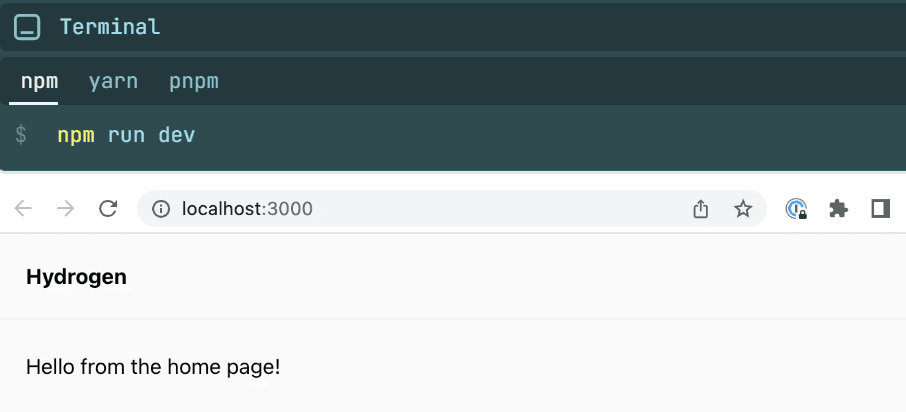
Start your development server to view the Hydrogen Storefront:
- Start the development server by executing the next command:

- Go to http://localhost:3000/ to access the MiniOxygen development server, or use the port listed in the console output.
- The index page for Hello World appears:

Step 3: Explore the structure of your project
You have so far built a Hydrogen storefront using the Hello World template. Working examples of Hydrogen storefronts are called Hydrogen templates.
A Hydrogen shop is implemented simply in the Hello World template. It serves as a foundation for creating a Hydrogen storefront and has few dependencies and boilerplate.
Open your project
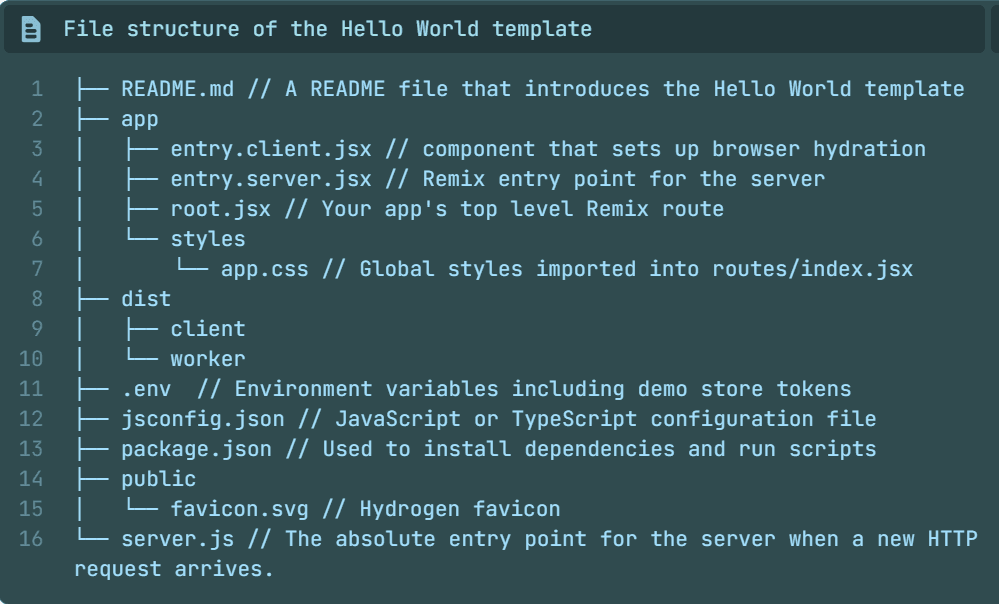
Go to the directory for your Hydrogen project in your code editor. The structure provided by the Hello World template is as follows:

Step 4: Create a route
You are now prepared to develop your first route after having looked through your Hydrogen project directory.
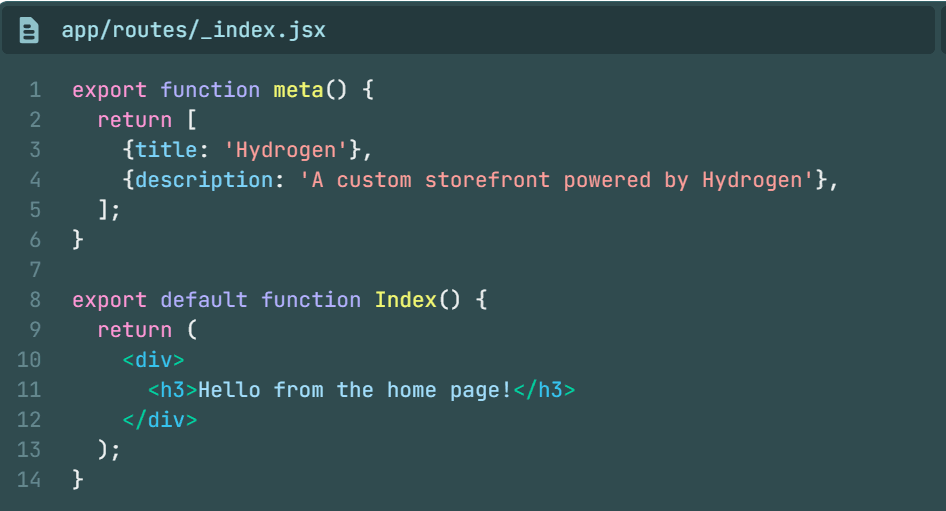
- Export the Index component, then create the app/routes/_index.jsx file and return a message.

- Save the file to view real-time updates to your home page.

Step 5: Add a CSS framework
You will install Tailwind and style a few items in this phase. A CSS framework called Tailwind is made up of classes. By providing a constrained range of utilities for responsive layout, color, and spacing, it provides developers with a set of guidelines.
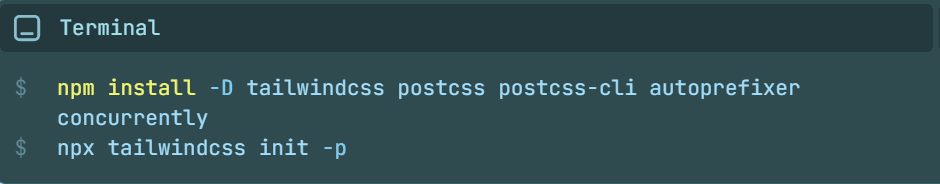
- Stop the development server by pressing Ctrl-C.
- Run the init command to create the tailwind.config.js and postcss.config.js files after installing Tailwind and PostCSS.

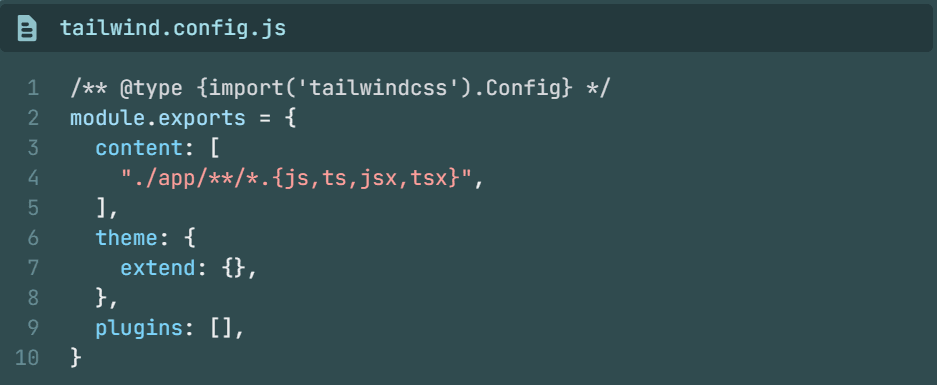
- Add the paths to all of your template files in your tailwind.config.js file:

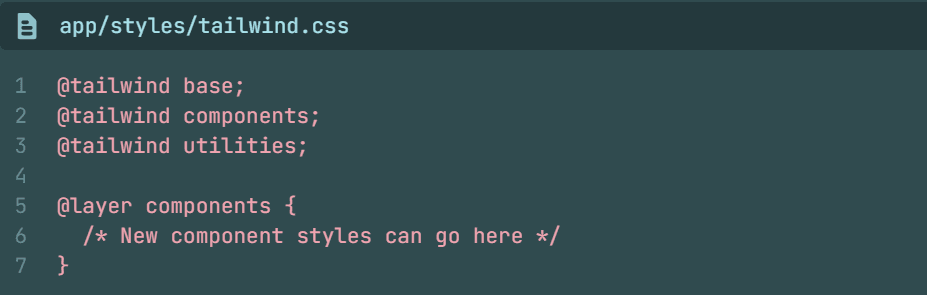
- Add the @tailwind directives for each of Tailwind's layers to the app/styles/tailwind.css file

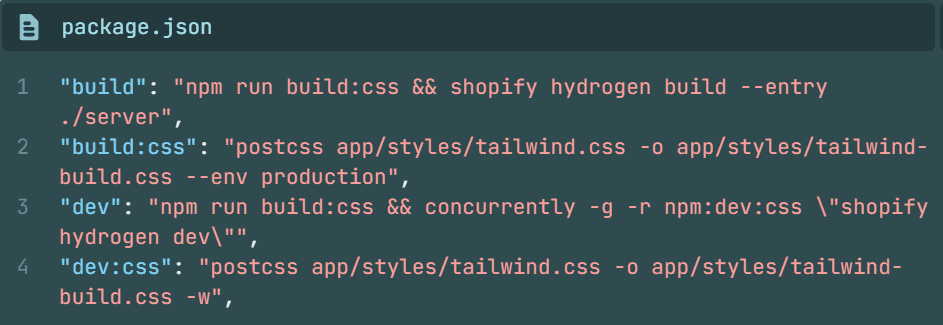
- Update the scripts property in your package.json file to create both your development and production Tailwind CSS. This will swap out your current build and dev scripts.

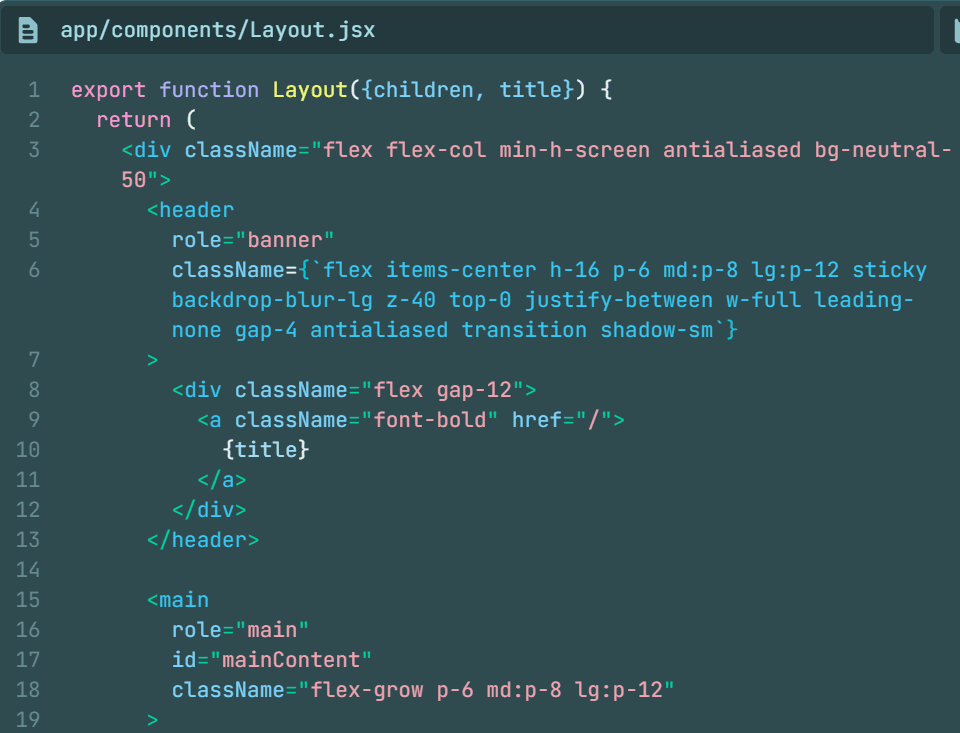
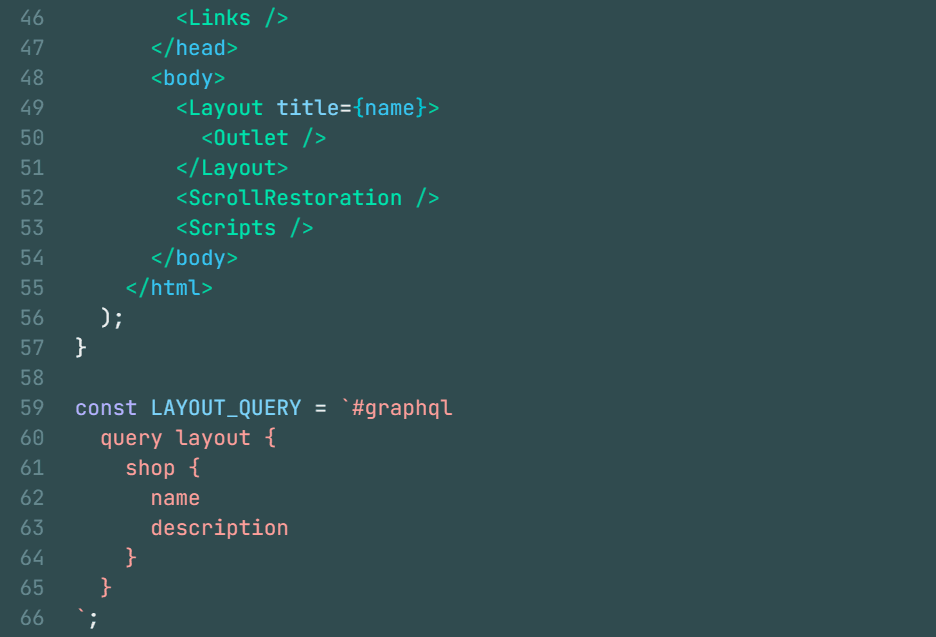
Step 6: Layout
- Using Tailwind styles, export a Layout component from an app/components/Layout.jsx file:


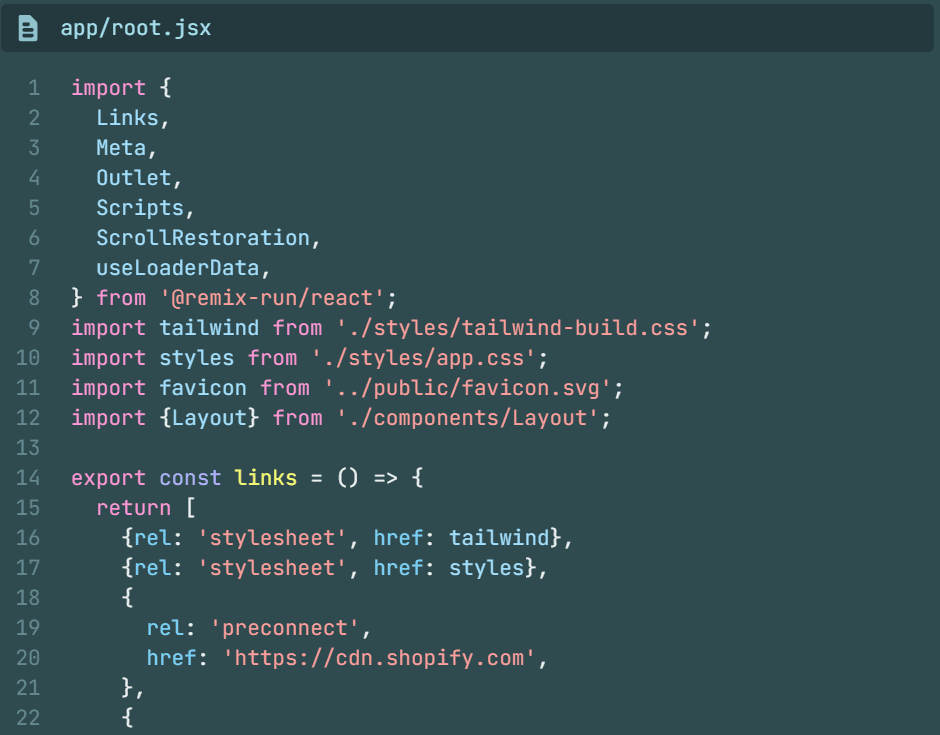
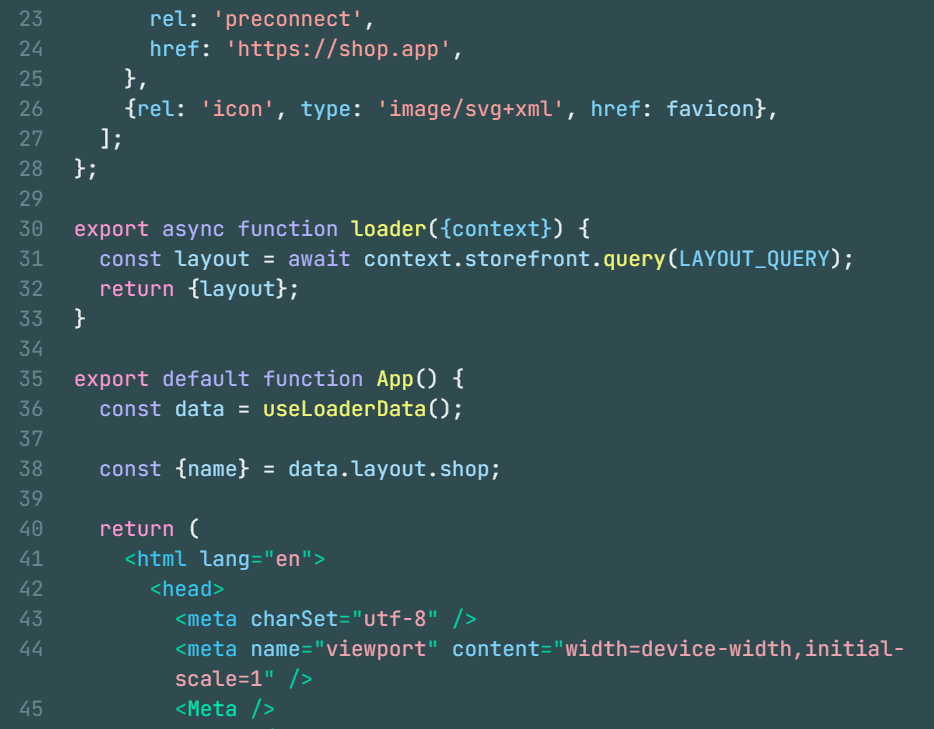
- Remove the placeholder "Hello, Hydrogen" message from app/root.jsx, import your new Layout component, and wrap your Outlet in the Layout after importing the Tailwind build.



- Remove the placeholder styles from app/styles/app.css. This file can be used for any styles that Tailwind does not offer.

- Restart the server, and your storefront should now have the new layout with Tailwind design.

VI. Shopify Hydrogen's features and components
The most difficult technical components of a headless store are provided by Hydrogen's framework, which has been created and tested to speed up and simplify the development process for development teams creating headless stores powered by Shopify.
The capability of Shopify Hydrogen to package and route various requests to various routes is one of its important characteristics. This makes it simple to design unique server-side logic for your app and to handle various request types more effectively. Support for GraphQL is a key component of Shopify Hydrogen.

With the help of this robust query language, you can get Shopify to provide you only the information you require, cutting down on the amount of data that needs to be sent back and forth between your app and the server. Shopify Hydrogen offers a variety of productivity tools and middleware alternatives in addition to these essential capabilities to help you organize your development process.
Shopify Hydrogen includes lots of additional features and components such as:
-
How to Begin on Shopify Hydrogen Developers can utilize one of Shopify's two pre-built store hydrogen templates, which include all essential functionality, as the foundation for their online store. As a result, development staff may concentrate on creating original content, functionality, and integrations as the foundation is already in place.
-
Shopify Components Hyrdogen: Additionally, Shopify Hydrogen has a UI kit, which eliminates the need to waste time on simple store functionality. Customer accounts and site searches are examples of pre-built elements. The start templates include additional features out of the box, such as a cart and an add-to-basket feature. To satisfy a project's unique design requirements, developers can still create bespoke components or change already-existing ones.
-
SEO Basics with Hydrogen: Due to the speed gains a headless store delivers, SEO might be a big factor in deciding to use one. A sitemap, metadata values for each page, and a robot.txt file are among the pre-built SEO needs that come with Shopify Hydrogen. Of course, the ongoing development strategies will need to benefit from a lot of SEO know-how, but it's a terrific start.
-
Shopify Hydrogen Storefront API: Shopify Hydrogen stores make it simple to access Shopify's APIs, enabling customisation and bespoke functionality to be built while utilizing Shopify's strength.
VII. Hydrogen Ecommerce Alternatives
 You chose to use Shopify Hydrogen, so it is a powerful headless commerce, designed to help you build your online store with flexible features and a cutting-edge approach. However, to ensure you are choosing the best solution for your business, you should consider other powerful commerce platforms like Magento, BigCommerce or WooCommerce.
Let’s look at the three best Shopify Hydrogen competitors and see which one is the best
E-commerce platform for your business needs.
You chose to use Shopify Hydrogen, so it is a powerful headless commerce, designed to help you build your online store with flexible features and a cutting-edge approach. However, to ensure you are choosing the best solution for your business, you should consider other powerful commerce platforms like Magento, BigCommerce or WooCommerce.
Let’s look at the three best Shopify Hydrogen competitors and see which one is the best
E-commerce platform for your business needs.
7.1 Magento/Adobe Commerce
 Magento (Adobe Commerce) is a powerful open source e-commerce platform known for its flexibility and scalability. Enables you to create uniquely personalized B2B and B2C experiences that make online sales successful.
Magento (Adobe Commerce) is a powerful open source e-commerce platform known for its flexibility and scalability. Enables you to create uniquely personalized B2B and B2C experiences that make online sales successful.
Pros
- Supports both B2C and B2B commerce
- Feature-rich and flexible
- Security
- Optimal Scalability
- Customization Abilities
- Advanced SEO
- Mobile-friendly
Cons
- Complex Architecture
- Need for powerful hosting
- High Cost
- Needs Plugins
- Requires Magento Development Services
- Technical support for Customization
Pricing
- Adobe Commerce (on-premises) starts at $22,000
- Adobe Commerce Cloud starts around $40,000.
Who use:
- Large Businesses require high customization and flexibility
- Companies with in-house development teams are capable of handling complex setups
Magento Commerce is an easy-to-use competitor to Shopify. Compared to Adobe Commerce, Shopify is more accessible to non-tech users and offers more apps to choose from in their marketplace. However, Magento is more SEO optimized than Shopify, offering more options and advanced integrations to help you optimize for organic search without the need for additional apps.
7.2. BigCommerce

BigCommerce is a leading open SaaS and composable E-commerce platform that empowers brands and retailers of all sizes to build, innovate and grow their businesses online. It offers a balance of flexibility, scalability and ease of use.
Pros:
- Scalability
- Omnichannel approach
- SEO benefits
- Powerful built-in features
- Secure platform
Cons:
- Limited customization
- Not ideal for high-volume businesses
- May not be cost-effective for small businesses
Pricing:
- Standard: $39 per month
- Plus: $105 per month
- Pro: $399 per month
- Enterprise: Custom pricing options dependent on the company.
Who use:
- Small to medium-sized businesses looking for a user-friendly platform with a focus on scalability.
- Companies are looking for a robust platform with minimal maintenance.
This Shopify competitor offers avariety of themes to customize when setting up your store. Shopify is often considered more user-friendly than BigCommerce, especially for those new to the eCommerce platform. However, BigCommerce offers More integration features, Lower transaction fees.
7.3. WooCommerce
 WooCommerce is the open-source E-commerce platform plugin for WordPress. It's known for its flexibility and extensive ecosystem of themes and plugins.
WooCommerce is the open-source E-commerce platform plugin for WordPress. It's known for its flexibility and extensive ecosystem of themes and plugins.
Pros:
- Completely free and open source
- cost-Effective
- 100% customizable
- Great flexibility
- Optimal security
- WordPress Support
- Large community
Cons:
- Regular maintenance required
- Need to pay for extensions
- Hosting is expensive
Pricing:
-
Basic Costs: $0
-
Hosting: $120 per year (on average, but varies widely)
-
Domain Name: $15 on average
-
Themes: $0 to $100 per year
-
Shipping costs: $0 — $119 per year
-
Payment gateway costs: 2.9% + $0.30 per sale on average
-
Communications: Free to $119 per year
-
Security: Free to $239 per year
-
SSL certificate: Typically free
Who use:
- Small and medium businesses are already using WordPress.
- Companies are looking for solutions that are customizable and budget-friendly.
WooCommerce is one of the free alternatives to Shopify. Shopify is a full-fledged e-commerce platform, while WooCommerce is an open-source plugin that turns any WordPress site into a commerce site. Shopify is reliable, easy to use, and offers great customer support. However, WooCommerce offers limitless customization, great value for money, and has great flexibility.
Read more:
7.4. When to consider alternatives to Shopify Hydrogen ?
Shopify Hydrogen is a powerful framework for building custom storefronts on Shopify, leveraging modern web technologies like React . However, it may not be the best fit for every business. Here are some scenarios where you might consider alternatives to Shopify Hydrogen.
-
Specific Industry Requirements: Certain industries have unique needs that may not be optimally supported by Shopify Hydrogen. For example, a B2B company might need advanced pricing rules, customer segmentation, and bulk ordering features that are more readily available on other platforms like Magento or BigCommerce.
-
Cost Efficiency: Building and maintaining a custom store with Hydrogen can be resource-intensive, requiring highly skilled developers. For budget-conscious businesses, you can find a more cost-effective solution like WooCommerce with its many free and affordable plugins and themes, or BigCommerce with its many built-in features.
-
Complex integration requirements: Some businesses rely on specific third-party services or complex systems that may not integrate optimally with Shopify Hydrogen. Platforms like Magento or BigCommerce are known for their extensive integration capabilities, making them more suitable for businesses with complex system requirements.
-
Need for Extensive Customization: While Hydrogen offers flexibility, it can still have limitations compared to completely open source solutions. If your brand requires a very unique and functional storefront design beyond what Hydrogen offers, then platforms like Magento or WooCommerce may be a better fit. They provide more granular control over the look and feel of your store.
Choosing the right eCommerce platform is crucial for the success of your online business. While Shopify Hydrogen offers a modern, flexible approach to building custom storefronts, it's essential to evaluate whether the tool is right for your technical expertise, budget, customization needs, and specific feature requirements. By considering these factors, you can determine whether an alternative platform may be a better fit for your needs.
VIII. Shopify Hydrogen examples & case studies
To have a reality overview of how Shopify Hydrogen works and boosts your online business, let's explore the best Shopify Hydrogen user cases:
Website | Sales Revenue | Tech Spend | Social | Traffic |
fashiontofigure.com | $770k+ | $5000+ | Medium | |
tracksuits.parishilton.com | $265k+ | $2000+ | 5,000,000+ | Medium |
projectblitz.com | $53k+ | $500+ | 150,000+ | - |
flits-plus.getflits.com | $189k+ | $1000+ | 0+ | Medium |
farmersfriend.com | $224k+ | $5000+ | - | |
demo-shopify-hydrogen.fastsimon.com | $404k+ | $2000+ | Medium | |
feastbox.com | $62k+ | $500+ | - | |
vercel-test.felix-traxler.at | $0+ | - | ||
shop.femalewhiskeysociety.com | $1k+ | $250+ | - | |
shopify-hydrogen-sample-main.figment-research.com | $250+ | - |
Explore more Shopify Hydrogen case studies from TrueStorefront
IX. OWEN Theme - The best template for Shopify headless
Owen is a Shopify Hydrogen theme with so many options. It comes with various ready-to-use demos for any type of website from fashion apparel and accessories, toys games, or home furniture. Our headless Shopify theme will help you create unique products that are unrivaled by any competitor. Here are the core features that can simplify the process of customizing your site, resulting in speedier load times.
The documentation to include tutorials and video tutorials has been monthly updated so that you could browse the following list for better understanding and using the theme easily.
Watch the video about Owen Shopify Hydrogen Theme
Shopify Hydrogen limitations
There isn't much we can say about this Shopify-powered headless development just yet because Hydrogen is just available in developer preview. Hydrogen may currently only be used to create Shopify shops. Other custom storefront kinds, such as those for mobile apps, video games, and smart devices, are not presently supported. We'll continuously update this Shopify technology to let you know if there are any new restrictions or disadvantages.
Final thoughts
As Shopify has shown by stepping into the headless realm, the future of ecommerce is now. It may take some time for Hydrogen to evolve into the headless solution it envisions, but it's encouraging that they are attempting to push more e-commerce firms into quick shops that prioritize the consumer experience.
OWEN is one of the best Shopify Hydrogen services which the answer for organizations that want their marketing teams to make significant, noticeable changes to their storefronts without compromising backend operations. Let’s take your store to the next level and be top of the eCommerce’s game!
Read More: