GitHub, the most popular code-hosting platform, paired with Shopify, the leading e-commerce platform, provides unparalleled capabilities for theme and app development. This integration allows businesses to streamline development, improve collaboration, and optimize deployment processes, making it an essential tool for Shopify merchants and developers.
In this article, let's go through and get the step-by-step guidelines for a smooth and seamlessly GitHub Shopify integration for your store.
I. Things you need to know about GitHub

GitHub is a web-based platform for version control using Git. It is widely used by developers for:
- Code Management: Hosting code repositories, whether private or public.
- Collaboration: Enabling teams to work together on projects through branches, pull requests, and code reviews.
- Tracking Changes: Version control ensures that all edits are documented, making it easy to roll back to previous states.
- Automation: GitHub Actions facilitate continuous integration and deployment (CI/CD).
- Community Contributions: Access a vast ecosystem of open-source tools and resources.
Key features of GitHub:
- Branches: Isolate changes to test new features or fix bugs.
- Pull Requests: Request feedback or approval on code changes before merging into the main branch.
- Issues: Track bugs, feature requests, and tasks.
- GitHub Actions: Automate workflows, such as testing and deploying code.
II. GitHub Shopify Integration: What is it?

GitHub Shopify integration connects GitHub repositories with Shopify stores, enabling developers to:
- Directly push theme or app updates to Shopify.
- Automate testing and deployment processes.
- Use GitHub’s collaborative features to streamline development workflows.
This integration is particularly useful for businesses or agencies that require robust collaboration and efficient version control when developing Shopify themes or apps.
2.1. Advantages of GitHub Shopify integration
2.2. The challenges when you integrate Shopify with GitHub
-
Learning Curve:
Non-technical users may struggle with GitHub commands and workflows. -
Merge Conflicts:
Multiple contributors can lead to conflicts that require manual resolution. -
Theme Compatibility:
Shopify’s frequent updates may introduce changes that break older themes or integrations. -
Automation Setup:
Setting up CI/CD pipelines requires familiarity with tools like GitHub Actions, Jenkins, or CircleCI. -
Sensitive Data Management:
Accidentally committing sensitive data (e.g., API keys) poses security risks.
III. 7 tips for the GitHub Shopify integration process
-
Clear Branching Strategy:
Use branches like
development,staging, andproductionto organize workflows. -
Use
.gitignoreFiles:
Exclude unnecessary or sensitive files, such as.envornode_modules. -
Frequent Commits:
Commit changes regularly to maintain a clear history of updates. -
Pull Requests and Code Reviews:
Ensure all changes are reviewed by team members to maintain high-quality code. -
Automated Testing:
Implement tests for code quality and theme functionality using tools like Jest or Shopify Theme Linter. -
Documentation in README:
Include setup instructions, deployment steps, and team responsibilities. -
Secure Access Control:
Limit repository access to trusted team members and use SSH keys for authentication.
IV. Step-by-Step instructions to integrate GitHub to your Shopify
4.1. Method 1: Integrate directly via Shopify

Step 1: Set Up a GitHub Repository
-
Create a new repository in your GitHub account (e.g.,
Shopify-Theme) . -
Add a README file (optional) for documentation.
-
Clone the repository to your local machine:
git clonecd
Step 2: Set Up Shopify Theme Development Environment
Shopify provides tools for developers to work efficiently with theme files. Choose between Shopify CLI and Theme Kit based on your requirements:
1. Shopify CLI (Recommended for Modern Development):
- Install Shopify CLI using npm:
npm install -g @shopify/cli - Log in to your Shopify store:
shopify login --store= - Pull your Shopify theme files to your local machine:
shopify theme pull --store= - Use the
shopify theme servecommand for live previews of your changes.
2. Theme Kit (For Lightweight Needs):
-
Download and install Theme Kit.
-
Authenticate Theme Kit by creating a
config.ymlfile with your store details. -
Use commands like
theme downloadandtheme watchto sync theme files.
Step 3: Link Your Shopify Theme to GitHub
Now that your local Shopify theme environment is ready, connect it to your GitHub repository:
1. Navigate to the local theme directory:
cd
2. Initialize Git in the directory:
git init
git remote add origin
git add .
git commit -m "Initial commit with Shopify theme files"
git push -u origin main
Step 4: Set Up GitHub Actions for Automation
Automate the deployment of your Shopify theme updates using GitHub Actions.
- Create a new workflow file in
.github/workflows/deploy.yml:name: Deploy Shopify Theme on: push: branches: - main jobs: deploy: runs-on: ubuntu-latest steps: - name: Checkout repository uses: actions/checkout@v3 - name: Install Shopify CLI run: npm install -g @shopify/cli - name: Deploy theme to Shopify run: shopify theme push --store=env: SHOPIFY_API_KEY: ${{ secrets.SHOPIFY_API_KEY }} SHOPIFY_API_SECRET: ${{ secrets.SHOPIFY_API_SECRET }} - Add your Shopify API credentials as GitHub secrets under Settings > Secrets and Variables > Actions
Step 5: Test and Verify the Integration
- Make changes to your theme files locally (e.g., edit the header).
- Commit and push the changes to GitHub:
git add . git commit -m "Updated header design" git push origin main - Check your Shopify store to ensure the changes are reflected after the automated deployment.
This completes the direct integration of GitHub with Shopify, ensuring efficient theme management, version control, and automated deployments. If you're ready for advanced development workflows, GitHub Actions and Shopify CLI will be your best allies.
4.2. Method 2: Use Shopify API Integration Service
For more custom workflows, use Shopify's API service to integrate GitHub with Shopify. This method offers flexibility for advanced use cases.
Step 1: Obtain Shopify API Credentials
- Log in to your Shopify admin.
- Navigate to Apps > App and Sales Channel Settings.
- Click Develop apps and create an app (e.g., GitHub Integration).
- Assign API permissions for "Themes", "Products", or other resources you want to manage.
- Save the app and note down the API Key and API Secret.
Step 2: Configure Your Local Environment
- Store your API credentials in a
.envfile:SHOPIFY_API_KEY=SHOPIFY_API_SECRET= SHOPIFY_STORE_URL= - Install the required dependencies for the integration:
npm install axios dotenv
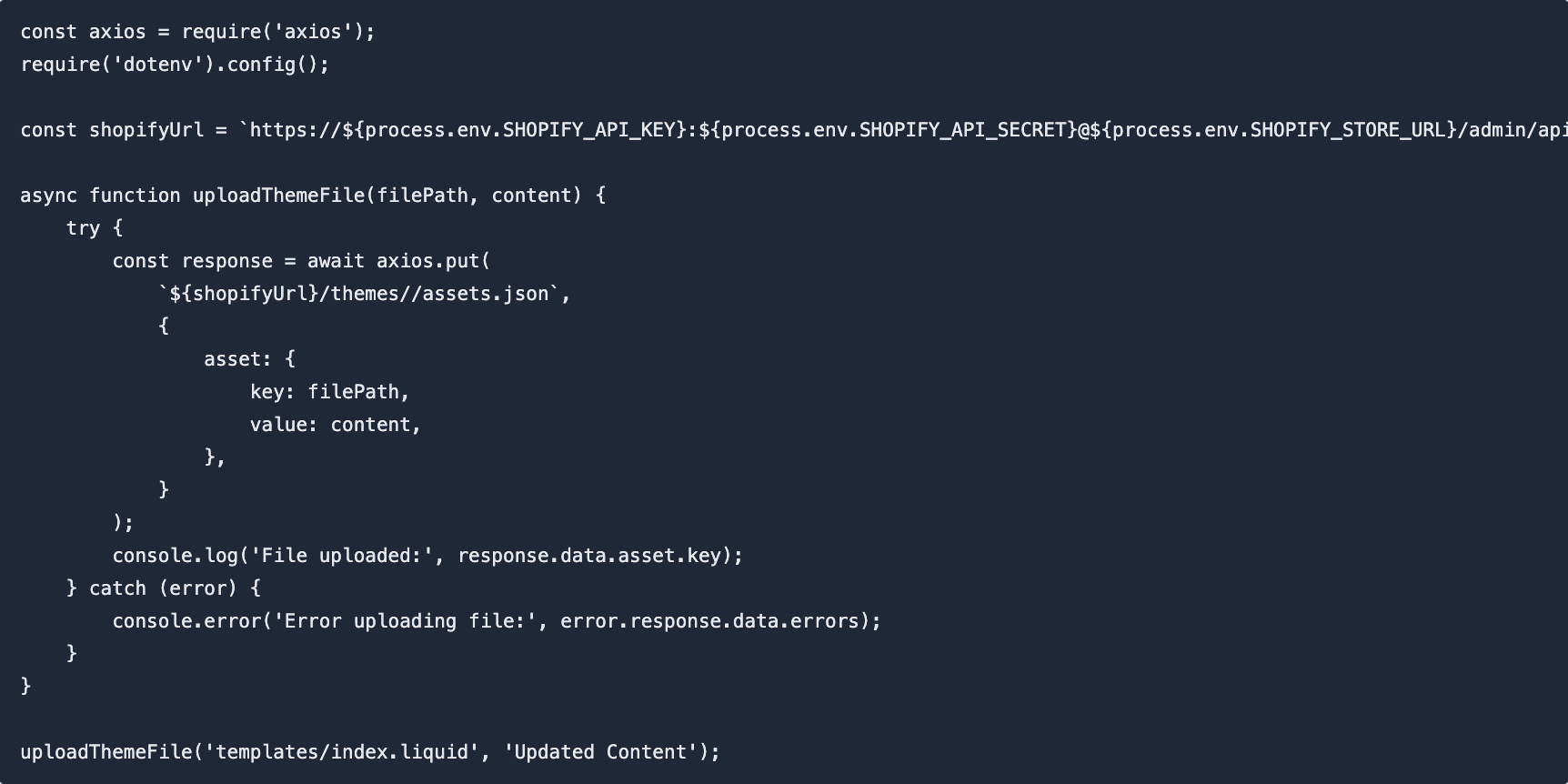
Step 3: Write the Integration Script
- Write a script to upload theme files from GitHub to Shopify using the Shopify API.

- Replace
GET /admin/api/2023-01/themes.json
Step 4: Automate Integration with GitHub Actions
-
Create a new GitHub Actions workflow file:
.github/workflows/shopify-api.yml. -
Add the following configuration:
name: Shopify API Integration
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout repository
uses: actions/checkout@v3
- name: Install Dependencies
run: npm install
- name: Upload Theme Files
run: node upload-theme.js
env:
SHOPIFY_API_KEY: ${{ secrets.SHOPIFY_API_KEY }}
SHOPIFY_API_SECRET: ${{ secrets.SHOPIFY_API_SECRET }}
SHOPIFY_STORE_URL: ${{ secrets.SHOPIFY_STORE_URL }}
Store your API Key, API Secret, and Store URL in GitHub secrets for secure access.
Step 5: Test the Integration
- Push changes to your GitHub repository.
- Verify that the GitHub Actions workflow runs and updates your Shopify store.
- Check your Shopify theme or other assets to ensure changes are applied.
Both methods provide seamless ways to integrate GitHub with Shopify for efficient theme management, version control, and automated deployments.
Wrapped things up
GitHub Shopify integration is a game-changer for businesses and developers aiming to streamline Shopify theme or app development. By leveraging GitHub’s version control and collaboration tools, you can optimize workflows, ensure secure deployments, and maintain a scalable system for future growth.
Adopting best practices, automating processes, and overcoming challenges will unlock the full potential of this integration. Whether you choose a direct integration or leverage Shopify’s APIs, the combination of GitHub and Shopify sets the stage for efficient and secure e-commerce development.
Start integrating today and elevate your Shopify store to new heights!
Read more: