In modern web development, how content is managed and delivered across platforms is also revolutionized. Implementing a headless content management system is crucial for businesses aiming to stay competitive. This blog delves into the concept of Headless CMS and its meaning, advantages, and why it’s becoming essential.
I. Understanding Content Management System
1.1. What is a CMS?
To understand headless CMS, first we have to understand what CMS is.
A Content Management System (CMS) is a software application that enables users to create, manage, and modify content on a website without needing specialized technical knowledge.
However, the way traditional CMS platforms connect the front-end presentation layer with the back-end content management may restrict flexibility and scalability.
1.2. How traditional CMS platforms work
A CMS is made up of two core parts
- Content management application (CMA)
- Content delivery application (CDA)
Combined, these applications essentially handle all the code, database queries, and infrastructure in the back end so you can focus on the front end of your site.
Essentially, a CMS system function like this:
- An editor allowing users to create and format content as it will appear on the website (what-you-see-is-what-you-get-editor) . This editor usually includes text formatting tools, image insertion, and multimedia support. Also, CMS platforms usually come with pre-designed templates that users can customize.
Example of a WYSIWYG editor on Hubspot
-
Then, users can publish content to the live site. The CMS handles the integration of the content into the website’s structure.
-
Content is stored in a database, with the CMS managing its organization and retrieval.
II. What is a Headless CMS?
2.1. Definition
A headless CMS is a type of content management system that keeps content creation and its display separate. Users create and manage content using the CMS, which is then stored in a database. The CMS provides APIs (tools) to access this stored content. Developers use these APIs to build the website or app, creating great user experiences.
A headless CMS doesn't come with a built-in way to show content, so it's called "headless." Different parts like content creation, integrations, and delivery work independently but fit together smoothly. In short, a headless CMS lets you create content in one place and show it anywhere using APIs, giving developers the freedom to design the front-end however they like.
2.2. Who needs headless CMS?
A CMS can grow with your business, enhance web content management in a way that helps organize a company, making scalability easier. Additionally, CMS can provide the tools that your organization needs for consistent branding, ensure consistency in appearance and 'look and feel' of the website.
Headless CMS is particularly beneficial for businesses that require flexibility and scalability in their content delivery.
Any type of business, ranging from e-commerce platforms to businesses in many fields, from finance to education to media, can benefit from headless CMS. Headless CMS aids in delivering content across various channels, integration with other tools and platforms, and personalized content to users.
2.3. Popular Headless CMS platforms
- Contentful
Contentful is the go-to platform for enterprise clients, renowned for its robust capabilities. However, be mindful of the substantial price hikes as you move through the pricing tiers.

- Sanity Sanity is a highly popular CMS, particularly favored by developers. It is often listed as a category leader on platforms like G2, thanks to its developer-friendly features and strong performance.

- Storyblok
Storyblok is a popular headless CMS and a strong alternative to Contentful. It provides a robust and flexible content management solution. Its open-source nature and extensive customization options make it a top choice for developers and teams.

- Strapi Strapi is a fully managed content platform that helps teams create, manage, and distribute content efficiently. Strapi Cloud offers a scalable, secure, and customizable environment, streamlining content operations and enhancing collaboration while accelerating delivery across channels and devices.
 Editing content on Strapi
Editing content on Strapi
2.4. Headless CMS Architecture and Key Features
Arcchitecture
A headless CMS uses APIs to deliver content from the back end to multiple front ends. It functions as a central storage for your content, with APIs enabling effective presentation across platforms.
This setup provides a strong back end that supports a multichannel, scalable, and adaptable content strategy.
-
Content repository: Content is stored in repositories and displayed across digital channels when requested. These repositories manage various content types like images, videos, and articles. Centralizing content allows for easier updates and distribution, ensuring consistency and accessibility for both customers and content creators.
-
Back-end-only CMS framework: A headless CMS focuses on managing and storing content in the back end, separate from its presentation. This allows content creators to efficiently organize and manage digital assets without worrying about design and appearance.
-
API layer: Information is exchanged over the API between the presentation layer and the content database. The API layer of a headless CMS is made up of GraphQL and RESTful APIs. Consequently, you create a link between a front-end system and a content management system.
-
Security layer: Another essential component of a headless CMS is the security layer, which guards the content database against cyberattacks and keeps illegal users from accessing it. You get basic authentication, encryption, and access control mechanisms, depending on your headless CMS.
Key Features
- API-driven content delivery: A headless CMS leverages API-driven content delivery, separating content management from presentation so content can be delivered seamlessly across diverse platforms.
A headless CMS offeres these advantages:
-
Structure and categorize content for different purposes.
-
Reuse structured content via an API.
-
Front-end developers can use preferred tools and frameworks to customize and display content across multiple platforms and devices.
-
Multichannel distribution: A headless CMS allow limitless content delivery across various platforms. Whether it's blog posts, landing pages, banners, alerts, or even IoT-connected devices like fridges and smartwatches, there's no restriction on the types of content or the devices it can reach.
III. Headless CMS vs Traditional CMS
| Traditional CMS | Headless CMS | Considerations | |
|---|---|---|---|
| Structure |
|
|
|
| Content Management |
|
|
|
| Presentation |
|
|
|
| Implementation |
|
|
|
IV. Benefits of Headless CMS
4.1. Flexibility in front-end development
-
Headless CMS gives developers the freedom to select the ideal tools for certain projects by enabling them to use any front-end technology (such as React, Vue.js, and Angular).
-
Decoupling content from presentation enables the creation of unique and highly customized user experiences across various devices and platforms.
-
Front-end and back-end teams can work independently, making it easier to iterate and update the front-end without disrupting the back-end.
4.2. Improved performance and speed
- Page load times can be considerably decreased by headless CMS setups by optimizing delivery and using CDNs to serve static content.
- Since content is supplied straight from the CDN, server load is reduced and overall performance is enhanced.
- By delivering information that is suited for mobile devices, bounce rates are decreased and user experience is improved.
Enhanced security
-
With no direct connection between the front-end and the CMS database, the attack surface is minimized, reducing the risk of data breaches.
-
APIs can be secured using modern authentication and authorization protocols (e.g., OAuth), ensuring that only authorized requests can access the content.
-
Headless CMS platforms often have more frequent security updates and patches, keeping the system secure against emerging threats.
4.3. Scalability and future-proofing
- As traffic grows, a headless CMS can easily scale by distributing content via CDNs and leveraging cloud infrastructure.
- A headless architecture is flexible and can integrate with new front-end frameworks and technologies as they emerge, ensuring long-term viability.
- Content can be reused and published across multiple channels (e.g., websites, mobile apps, IoT devices) without needing to be restructured, allowing for seamless expansion into new markets and platforms.
V. Headless CMS Use Cases and Applications
Understanding a headless CMS involves more than just knowing its functions; it's crucial to see how it fits into practical scenarios.
Headless CMS is particularly well-suited for projects with extensive content and frequent updates. It's ideal for websites that need flexible content delivery across various platforms and require scalability.
- E-commerce websites
For businesses needing unique branding and customized shopping experiences, a headless CMS offers the flexibility to build custom frontends that match their brand identity. This leads to enhanced user experiences, personalized recommendations, and smooth checkout processes.
- Mobile app content delivery
Headless CMS is ideal for mobile app development, allowing developers to use APIs to fetch and display content dynamically in real time. This ensures up-to-date information and a seamless user experience.
-
Multi-channel publishing When you need to publish content across multiple channels, headless CMSs offer limitless reach. They enable you to deliver content to various digital touchpoints, including emerging platforms, as long as the channel supports APIs. This ensures you can engage customers wherever they are.
-
Enterprise Applications Large enterprises with complex digital ecosystems benefit significantly from headless CMS. It allows for centralized content management while distributing content across numerous channels, improving efficiency and consistency.
-
Global Content Distribution For organizations operating on a global scale, headless CMS enables content distribution in multiple languages and regions. This ensures a coherent brand message while catering to local preferences and regulations.
VI. Different types of Headless CMS model
| CMS Model | Description | Advantages | Considerations |
|---|---|---|---|
| Software as a Service (SaaS) |
|
|
|
| Self-hosted |
|
|
|
| Hybrid (Progressively Decoupled) |
|
|
|
VII. How to Choose the Right Headless CMS
Key factors should be consider when choosing a headless CMS include:
- Integration Capabilities
When choosing a headless CMS, ensure Seamless Integration with existing tools and platforms to avoid disruptions. Look for strong APIs and SDKs support, enabling developers to efficiently interact with and customize the CMS for your specific needs.
Essential Steps for CMS Integration Analysis
-
Evaluate APIs: Check API endpoints and response formats (JSON, XML).
-
Assess Compatibility: Confirm integration with current systems.
-
Review Documentation: Ensure comprehensive guides for setup and usage.
Choosing the right headless CMS involves ensuring it integrates smoothly with your tools, offers robust APIs, and provides clear documentation for efficient development and management.
- Cost
When evaluating a headless CMS, it’s crucial to understand the Total Cost of Ownership. This includes not only the initial setup costs but also ongoing maintenance and any potential hidden expenses.
Pricing Models can vary widely, from open-source and low-cost options to more comprehensive enterprise solutions.
Consider how these factors impact your overall budget and long-term financial planning.
Steps to Evaluate Costs
-
Set Your Budget: Assess all potential costs, including implementation and maintenance.
-
Shortlist Vendors: Use RFP templates to compare feature sets and gather detailed vendor information.
-
Evaluate Products: Run proof-of-concept tests to assess API flexibility, support quality, and user experience.
-
Review Proposals: Understand pricing structures, potential growth costs, and included services like training and support.
-
Business Case
You should start with specific business goals.
Identifying key problems and goals will guide the buying process, helping you choose a headless CMS that addresses your organization's pain points. This reduces the risk of buyer’s remorse and prevents overspending on overly complex solutions.
Identify gaps in your current CMS, such as poor scalability, slow load times, or limited customization. Highlight specific challenges that hinder your business growth, justifying the need for a more advanced solution.
Connect the CMS investment to clear business objectives like improved customer engagement, increased efficiency, or market expansion. Demonstrate how a new CMS can deliver faster, personalized content and streamline operations, ensuring a strong return on investment.
VIII. Implementing Headless CMS: Steps to get started
A typical setup might look something like this.
Step 1: Choose a Headless CMS Platform
When evaluating a headless CMS, consider these key aspects:
- Features and Functionality: Assess essential functions like workflow management, SEO features, localization options, ease of use, and scalability.
- Security: Look for strong encryption, comprehensive access controls, and regular security updates.
- Pricing: Ensure the pricing aligns with your budget and offers a favorable return on investment.
- Community and Support: Select a platform with a vibrant community and reliable support for troubleshooting.
- Flexibility and Customizability: Choose a CMS that provides extensive customization options to meet specific user requirements and adapt to various needs.
Step 2: Set Up the Content Model
-
Define Content Structure: Outline types and relationships, such as blog posts, authors, and categories.
-
Create Content Schemas: Establish fields like title, body, date, and author.
-
Establish Validation Rules: Ensure quality and standards, like limiting text input lengths.
-
Configure Relationships: Link related content types, e.g., blog posts to authors. Create and Manage Content
-
Use a User-Friendly Editor: Enable easy content creation and management without technical knowledge.
-
Enrich Content: Incorporate images, videos, and other media.
Step 3: Integrate with the Front-End
- Select a Front-End Technology: Use static site generators (Gatsby), mobile app frameworks (Kotlin, Swift), or JavaScript frameworks (React, Vue.js).
- Fetch Content via API: Retrieve structured data from the CMS and integrate it into the presentation layer.
- Render and Display Content: Present the fetched data in a manner suited to the application or platform.
Step 4: Build the Front-End
Use any programming language or framework.
- Use Any Programming Language or Framework: Build your front-end using your preferred technology stack.
- Customize the Presentation: Control how content appears based on retrieved data, ensuring a cohesive and engaging user experience.
IX. Common Challenges and How to Overcome Them
Integration Complexity
Solution: Use comprehensive documentation and support for seamless integration.
Content Migration
Solution: Plan and test the migration process thoroughly before going live.
API Management
Solution: Ensure secure and efficient API usage with proper documentation and best practices.
Assess Compatibility
Solution: Ensure your existing technology stack can integrate with the chosen headless CMS. Connect your website to the CMS through data-fetching libraries like Axios or Fetch methods. Move content gradually to minimize disruptions.
X. Headless CMS sucessful case studies
Calendly
Success Factors:
-
Flexible Content Modeling: Calendly uses Contentful to create versatile content structures, allowing for efficient content updates and management.
-
Role-Based Access Control: This feature enables different teams to collaborate securely and effectively, ensuring that content remains accurate and relevant.
-
Decoupled Architecture: By separating the front-end from the back-end, Calendly can deliver a smooth and user-friendly scheduling experience (Gorazdo — Bespoke Digital Products).
Notion
Success Factors:
-
Fast Content Updates: Notion saw a significant increase in content publication speed.
-
Enhanced Collaboration: The composable architecture enabled seamless integration with various tools, boosting productivity and collaboration.
-
Scalable Content Management: Contentful's central role allowed Notion to scale its content delivery effortlessly, providing users with up-to-date knowledge and collaboration tools.
ClickUp
Success Factors:
-
Customizable and Scalable Platform: Contentful's CMS powers ClickUp's project management capabilities, allowing for extensive customization and scalability.
-
Efficient Collaboration: Role-based access control ensures that teams can collaborate securely, maintaining data integrity and efficiency.
-
Optimized User Experience: By leveraging Contentful, ClickUp delivers a user-friendly and organized platform for managing tasks and projects (Gorazdo — Bespoke Digital Products).
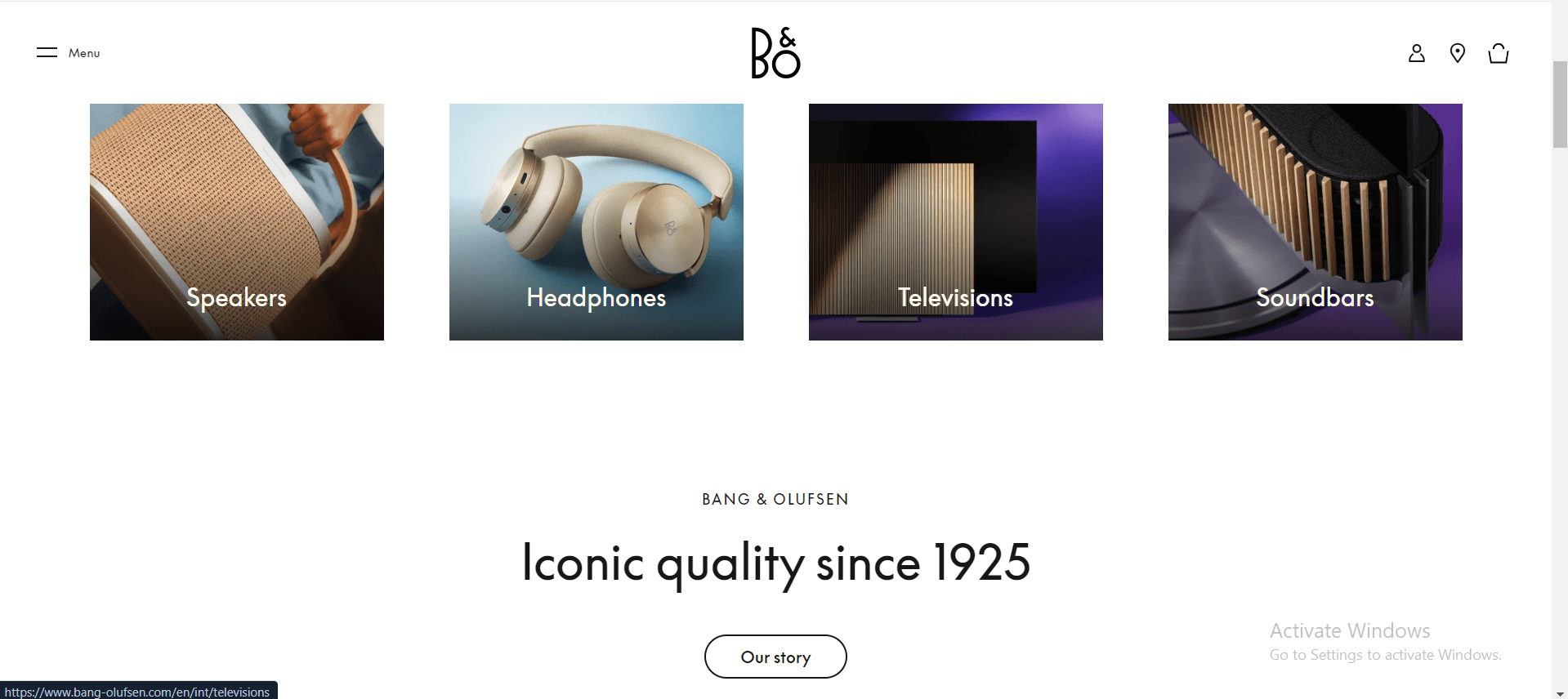
Bang & Olufsen

Success Factors:
-
Increased Conversion Rate: By re-platforming with Contentful, Bang & Olufsen saw a 60% increase in conversion rates.
-
Higher Average Order Value: The use of Contentful contributed to a 27% increase in average order value.
-
Faster Load Times: With 5 times faster load times, the website delivers a superior user experience, aligning with the brand's luxury image (Gorazdo — Bespoke Digital Products).
XI. Future of Headless CMS
Trends in Headless CMS Technology
-
Omnichannel Strategy: Headless CMS platforms excel in delivering a consistent content experience across multiple channels, such as websites, mobile apps, and IoT devices. This approach ensures that businesses can manage content from a single repository, which is then optimized and distributed across various platforms in real-time. This capability is crucial for maintaining a cohesive brand presence and engaging users on their preferred devices.
-
Integration with Advanced Technologies: Headless CMS is increasingly integrating with cloud services, AI, and big data analytics. These integrations facilitate scalable and adaptable content management systems that can quickly adopt new frontend technologies without the need for extensive overhauls. This future-proofs digital assets and ensures that businesses can leverage cutting-edge technologies to enhance user experiences.
-
Flexibility and Customization: Unlike traditional CMS, headless CMS platforms offer unparalleled flexibility by decoupling the backend content management from the frontend presentation layer. This separation allows developers to use their preferred tools and frameworks, leading to more customized and innovative digital experiences. This flexibility is essential for businesses looking to differentiate themselves and respond swiftly to market changes.
How Businesses Can Stay Ahead with Headless CMS
-
Adopt a Modular Approach: Businesses should embrace a modular architecture where content is managed independently of its presentation. This approach allows for easy updates and integration of new technologies without disrupting the entire system. By doing so, businesses can remain agile and responsive to technological advancements.
-
Invest in AI and Analytics: Utilizing AI and big data analytics can significantly enhance content personalization and user engagement. Businesses should invest in these technologies to analyze user behavior and optimize content delivery, ensuring a more tailored and effective user experience.
-
Focus on Developer and Content Team Collaboration: Ensuring seamless collaboration between developers and content teams is crucial. Businesses should implement tools and workflows that facilitate this collaboration, allowing for efficient content creation, management, and deployment. This collaboration ensures that both technical and creative aspects are aligned, leading to more cohesive and engaging digital experiences.
By staying abreast of these trends and strategically implementing headless CMS technologies, businesses can maintain a competitive edge and effectively engage their audiences in the rapidly evolving digital landscape.
Conclusion
In today’s rapidly evolving digital landscape, the Headless CMS stands out as a transformative solution for content management.
The benefits of a Headless CMS extend beyond just technical enhancements. Improved performance, enhanced security, and a future-proof architecture ensure that organizations can adapt to new technologies and market demands seamlessly.
When paired with headless Shopify solutions, it forms a powerful combination for e-commerce success. Elevate your e-commerce strategy with headless Shopify solutions or the ready-made OWEN theme and contact us today.